Как сделать сайт в программе Dreamweaver ?
Как установить рекламу google adsence на свой сайт.
Как поставить рекламу google.
Как установить рекламу от google adsence на свой сайт.
На самом деле установить рекламу от google adsence очень просто. Мы уже писали о том, как создать новый рекламный блок на google adsence.
На этой же странице было описание, как поставить рекламу google adsence на свой сайт.
Давайте вкратце пробежимся по основным пунктам.
- Создали аккаунт в google,
- Зарегистрировались в google adsence,
- создали рекламный блок,
- Установили его на свой сайт.
- .Как вывести деньги с google adsence?
После того, как вы создали рекламный блок, выбрали его размеры и др. параметры, нужно его разместить на своём сайте.
И тут начинается самое интересное!
Как установить рекламу google adsence в Dreamweaver.
Мы делаем сайт в html, поэтому будем отталкиваться от этой точки!
Я не буду углубляться в разглагольствования, на тему размещения рекламы на сайте, а просто опишу как делаю это я!
Первое что я делаю – это создаю несколько редактируемых областей в программе Dreamweaver.
Условно говоря, моя страница поделена на 3 части и между ними установлена реклама google adsence.
Для чего сделано так!?
- Количество объявлений, которое можно размесить ограничено! Поставлено максимальное количество.
- Не нужно каждый раз задумываться над тем, сколько и каких объявлений ты поставил!
Если я захочу поменять один вид объявлений в какой-то из точек моего сайта, то мне не нужно будет редактировать каждую страницу по отдельности! Это сделает автоматически шаблонная технология в Dreamweaver.
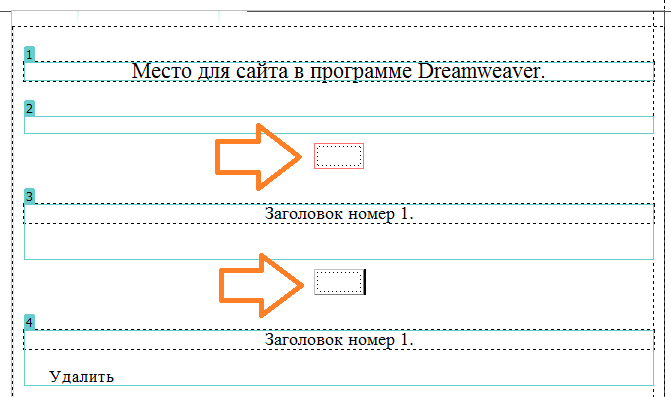
Для т ого, чтобы было удобнее вставлять и удалять рекламу в Dreamweaver – оберните её в таблицу. Указано стрелкой. Таблице присвойте класс либо id, чтобы можно было либо поднять данный блок, либо опустить через css.
Для позиционирования по середине пишем стиль:
GA-3 {
margin:0 auto;
}
Где GA-3 – название стиля.
Позиционирование посередине - margin:0 auto;

Пример размещения рекламы google adsence.
Далее, ещё хочу обратить ваше внимание, на рекламный блок google adsence, который находится слева от меню. Как я его туда поставил!?
Можно, поставить такой рекламный блок в любое место на сайте, если знать, что делать!
Я не буду долго и нудно объяснять, как это сделано скажу лишь в двух словах.
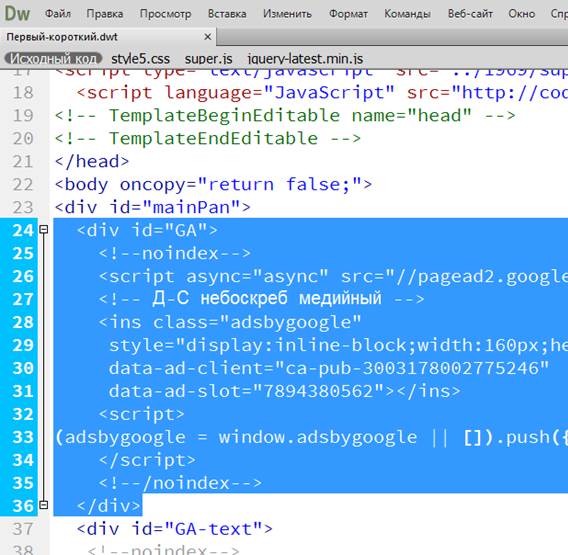
Оборачиваем наше объявление в див. Здесь вы можете наблюдать объявление google adsence внутри дива, который имеет название «GA».

Ну и далее откроем стили и найдём свойства данного стиля.
#GA{
position: absolute;
top: 63px;
left: -170px;
background-color: #FFFFFF;
}
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
