Как сделать сайт в программе Dreamweaver ?
Как изменить цвет фона у таблицы в html.
Все коды можно скопировать здеь: Тема - таблицы, №5.
На странице рассмотрим два вопроса:
1.Как изменить цвет фона у таблицы в html?
2. Как изменить цвет фона у таблицы в Dreamweaver.
Создадим таблицу( о границе таблицы, мы уже говорили и в том числе о цвете)
Код которой такой:
<table width="500" border="1">
<tr>
<th scope="col"> </th>
</tr>
</table>
Теперь давайте зальем красным цветом задний фон таблицы:
<table width="500" border="1">
<tr>
<th bgcolor="#FF0000" scope="col"> </th>
</tr>
</table>
Цвета можно подобрать вот здесь.
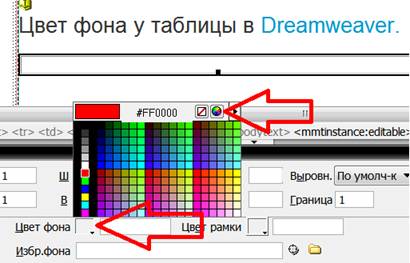
Цвет фона у таблицы в Dreamweaver.
Открываем программу Dreamweaver.
Создаем таблицу.
В нижнем окне находим кнопку – цвет фона.
В выпадающем меню выбираем цвет!
Если вдруг не нашли нужного оттенка цвета, то в выпадающем меню ищем кружочек с палитрой, хмем и подбираем нужный оттенок.

Вот такой цвет заднего фона у таблицы получился!
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
