Как сделать сайт в программе Dreamweaver ?
Прикрепить страницу к шаблону!
Следующий наш шаг прикрепить страницу к нашему изготовленному шаблону.
Если вы откроете страницу в браузере, то вы никак не определите, что она прикреплена к шаблону.
Для того чтобы это увидеть, то надо будет нажать в браузере сочетание клавиш
ctrl + U
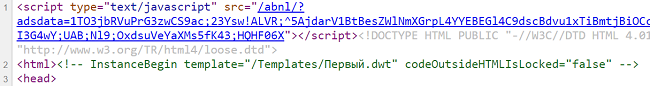
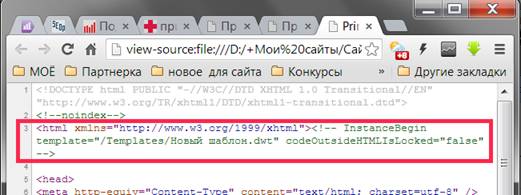
Как тектс, я не могу сюда вставить(сама программа не позволяет сделать этого…) эту надпись, которая нам скажет о шаблоне, поэтому см.скриншот, после тега <html>

Но мы немного забежали вперед.
Откроем нашу первую созданную страницу в программе Dreamweaver, и сохраним ее, как пример прикрепления к шаблону (Primer_kak_prikrepit_k_shablonu.html)
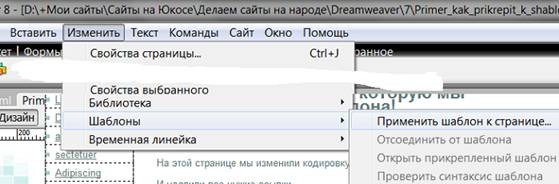
Далее идем в – изменить – шаблоны – применить шаблонк старнице

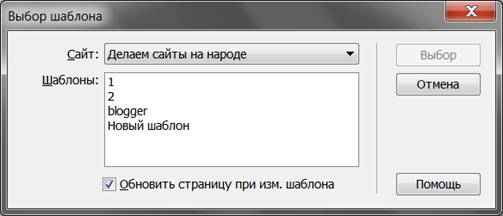
Выйдет новое окно, где у меня уже есть список шаблонов.
Если вы помните, то для примеров я создал «новый шаблон».
К этому шаблону и прикрепим нашу страницу!
Внимание!
Если страницу прикрепляем к шаблону первый раз, то текст и все остальное будет потеряно, и она будет похожа на голый шаблон(без текста и мета тегов)

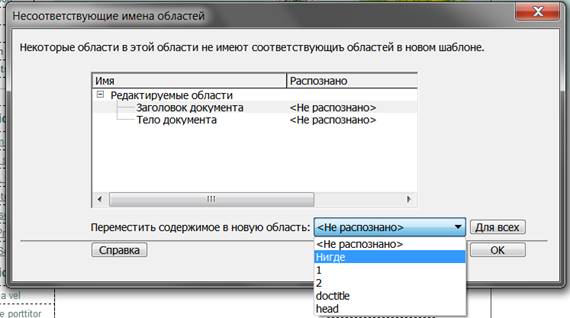
Сообщение: Несуществующие имена областей.
Конечно, они не существуют, потому, что эта страницу никогда не была прикреплена к шаблону.
Здесь мы выбираем «нигде» и жмем «для всех»

В программе Dreamweaver мы видим в правом верхнем углу, что эта страница прикреплена к шаблону «Новый шаблон».

Если вы хотите это посмотреть в браузере, то открыв прикрепленную страницу к шаблону.
И нажав сочетание клавиш ctrl + U
То вы увидите код – это третья строчка, где можно увидеть, что эта страница прикреплана к новому шаблону!

После того, как вы прикрепили страницу к шаблону, можно заняться мета тегами .
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
