Как сделать сайт в программе Dreamweaver ?
Как прикрепить таблицу стилей css?
Прикрепить таблицу стилей css, код, пример.
Прошлый раз мы создали таблицу стилей css, сегодня займёмся тем, что прикрепим эту таблицу стилей к нашей странице!
Зачем и для чего нужно использовать таблицу стилей css, мы тоже говорили!
Коды можно скопировать здесь : Тема CSS, № 3.
Для того, чтобы прикрепить таблицу стилей к странице, нужно добавить такую строку, после мета тегов:
<link href="../../1969/style5.css" rel="stylesheet" type="text/css" />
Всё оставляем без изменений, только ссылку нужно изменить на свой файл css!
../../1969/style5.css
Пример – как прикрепить таблицу стилей!
Что мы будем делать!?
- Создадим новую страницу html , прикрепим к ней таблицу стилей, создадим див(таблицу) с классом.
- Создадим новый файл css – пример, пропишем свойства класса дива(ширину, высоту, цвет) Для того, чтобы проверить работает ли, прикреплённый файл css.
Мы прошлый раз создали таблицу стилей, и теперь возьмём этот документ css, и прикрепим к нашей странице! Страницу возьмём самую простую!
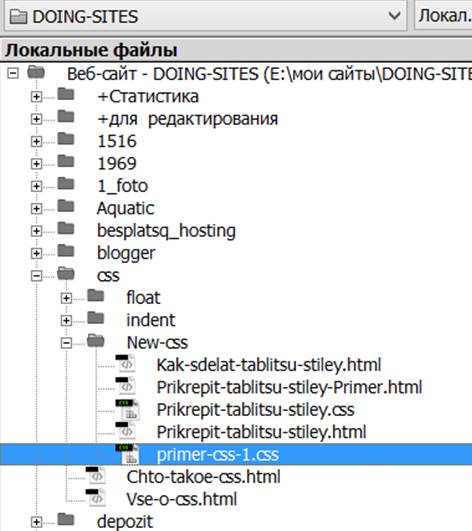
С самого начала нужно правильно составить путь к файлу таблицы стилей css! На нижнем скрине выделен синим файл css, который мы сделали вчера, но поскольку он пустой, и должен остаться таковым, для предыдущей страницы, продублируем его и создадим новый файл css, с названием
Prikrepit-tablitsu-stiley-Primer.css
Потом вы поймёте для чего мы сделали именно так!
И создадим простой файл, для тренировки, чтобы прикрепить таблицу стилей!
Prikrepit-tablitsu-stiley-Primer.html
Смотрим на дерево папок и начинаем строить ссылк. Сперва идёт папка css, ставим слеш - /, далее идёт папка New-css, ставим слеш - /. И далее поставим две точки и слеш ../ несколько раз, на сколько, на сколько глубоко находится ваш файл css.
css/New-css/Prikrepit-tablitsu-stiley-Primer.css

Далее вставляем в строку нашу ссылку, вот, что у нас получилось!
<link href="../../css/New-css/Prikrepit-tablitsu-stiley-Primer.css" rel="stylesheet" type="text/css" />
Теперь это надо вставить в нашу страницу!
Если вы сейчас откроете страницу, то вы так и увидите пустую страницу!
Для того, чтобы проверить, всё ли работает, добавим див(таблицу) в тело страницы, и прикрепим к ней стиль: primer-s-tsvetom
<div class="primer-s-tsvetom"></div>
Теперь откроем наш файл стилей и пропишем, ну, например, цвет, ширину, высоту, этот документ вы можете посмотреть по этой ссылке:
/* CSS Document */
/*----------------- Primer ------------------*/
.primer-s-tsvetom{
background-color:#D7EB0E;
width: 500px;
height:500px;
}
/*----------------- /Primer ------------------*/
Код нашей страницы, которую вы можете посмотреть вот по этому адресу:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример, как прикрепить таблицу стилей!</title>
<link href="../../css/New-css/Prikrepit-tablitsu-stiley-Primer.css " rel="stylesheet" type="text/css" />
</head>
<body>
<div class="primer-s-tsvetom"></div>
</body>
</html>
Вы видите на нашей странице цветной квадрат – значит, наш файл стилей прикреплён правильно!
P.S.
Надеюсь, что я вас не очень утомил! Если вам трудно разобраться в этом, то советую пока отложить на время и вернуться в следующий раз! Предварительно запомнив эту страницу в закладках!
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
