Как сделать сайт в программе Dreamweaver ?
Cоздать таблицу стилей
Как сделать документ css,пример,пояснения
Как создать таблицу стилей css!?
На самом деле, создать таблицу стилей css, так же легко, как и всё остальное, если знать, что это такое!
Мы, здесь не будем рассматривать вопрос о том, что такое таблица стилей css, мы просто займёмся конкретным делом! А именно создавать таблицу стилей css. Вернее, будет сказать: создадим сам документ для записи стилей css.
Для того, чтобы создать таблицу стилей вам вообще ничего не нужно, ну, кроме компьютера! Прикольно!? Согласен!
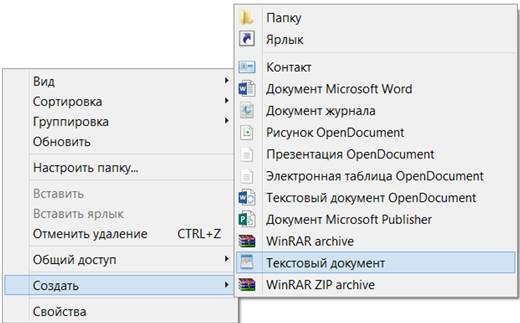
Открываете папку, где у вас будет находиться файл таблицы стилей css, нажимаем ПКМ, создать текстовый документ.

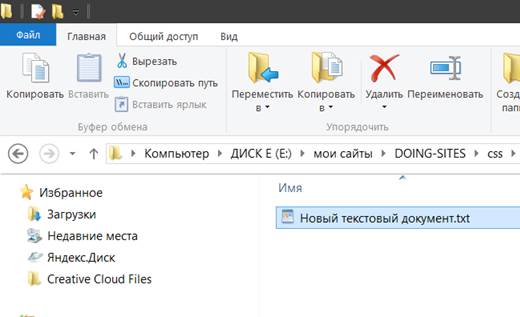
Вот так должно у вас получиться:

Далее нужно его переименовать, в то название, которое вам нравится. Поскольку мы начинаем целый ряд статей относительно css, то назовём его пример css(pimer-css-1). Чтобы можно было увидеть реальное положение, после создания и редактирования, то на каждую операцию с документами css будем создавать новый документ css.
Думаю, что уж самостоятельно сможете переименовать файл.
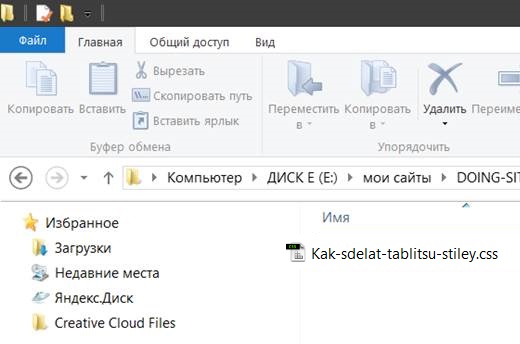
Далее нам нужно переименовать расширение .txt на .css, т.е. то, что стоит справа после точки.
Если у вас нет ни точки и разрешения.
У вас должно получится вот такое:

Можно написать в документе что-то, например,
/* CSS Document */
Ещё:
Совет:
Для отделения одной группы стилей от другой ставьте обозначения! Самим будет проще найти необходимый стиль!
Начало группы стилей:
/*----------------- Primer ------------------*/
Конец группы стилей:
/*----------------- /Primer ------------------*/
Далее создадим путь к этому документу css, возьмём адрес сайта и будем добавлять папку за папкой отделяя каждую папку слешем, смотрим, что у меня получилось:
http://doing-sites.narod.ru/css/New-css/Kak-sdelat-tablitsu-stiley.css
После того, как вы создали новый документ таблицы стилей css, мы должны прикрепить таблицу стилей к нашей странице!
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
