Как сделать сайт в программе Dreamweaver ?
Как изменить ширину таблицы.
Все коды можно скопировать здеь: Тема - таблицы, №4.
По традиции будем рассматривать 2 варианта изменения ширины таблитцы!
1.Изменения кода html ширины таблицы.
2.Изменение ширины таблицы в программе Dreamweaver.
Как изменить ширину таблицы в Html коде?.
Вот у нас есть такая таблица,
которая имеет код:
<table width="500" border="1">
<tr>
<th scope="col"> </th>
</tr>
</table>
Где:
атрибут border="1" прописан специально, чтобы вы могли увидеть таблицу, если вы уберете этот атрибут, то граница таблицы станет прозрачной.
Здесь мы видим, что ширина таблицы -
width равна 500 пикселей,
если мы изменим числовое значение например на 300, то ширина будет соответственно 300 пикселй
Вот так будет выглядеть таблица с измененной шириной.
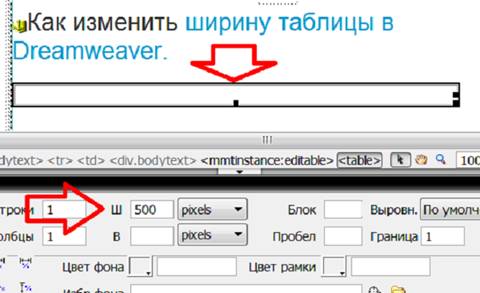
Как изменить ширину таблицы в Dreamweaver?
Возьмем ту же таблицу, с которой тренировались наверху страницы.
Открываем программу Dreamweaver.
Выделяем нашу таблицу, в нижнем окне смотрим атрибуты нашей страницы, видим, что ширина таблицы 500 пикселей.
Меняем это число на 300.

Смотрим, какая у нас получилась таблица с измененной шириной в программе Dreamweaver.
Вот так просто изменить ширину таблицы п рограмме Dreamweaver.
Дальше посмотрим, что можно сделать с границей таблицы.
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
