Как сделать сайт в программе Dreamweaver ?
Как сделать страницу html в блокноте?
Коды с данной страницы см.здесь - Тема: Код страницы.
Новые шрифты для сайта – качаем отсюда!
Будем делать простую страницу html в блокноте!
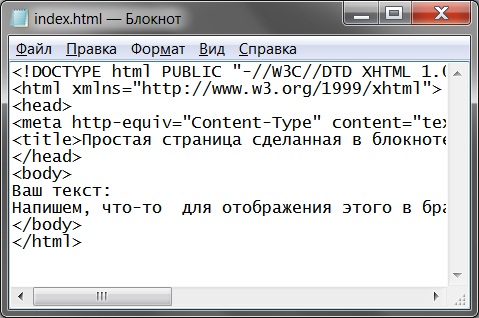
Открываем блокнот, и вставляем в него вот этот код:
В «body» вставим текст, чтобы он смог отобразиться в браузере, когда вы откроете вашу страницу
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Простая страница сделанная в блокноте. </title>
</head>
<body>
Ваш текст:
Напишем, что-то для отображения этого в браузере.
Простая страница сделанная в блокноте.
</body>
</html>
Вот так выглядит код простой страницы в блокноте

Как сохранить страницу html в блокноте?
Теперь сохраним этот файл как index.html
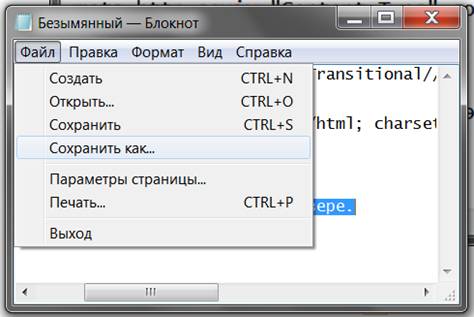
Файл – сохранить как.

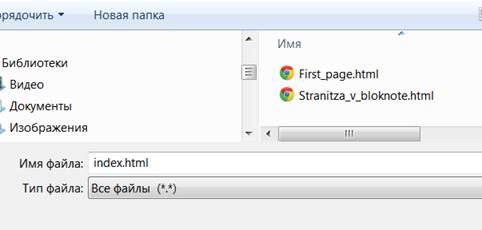
Имя файла - index.html, ну или любое другое, какое вам нравится!
Тип файла – все файлы.
Сохранить.

Мы сохранили страницу, созданную в блокноте, в ту же папку, что и эта страница, которую вы сейчас читаете!
Смотрим на страницу сделанную в блокноте.
Страница сделанная в блокноте - это конечно хорошо, но вот что действительно лучше страницы в блокноте – это страница сделанная в Dreamweaver.
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
