Как сделать сайт в программе Dreamweaver ?
Установить шрифты на сайте.
#Установитьшрифтынасайте, #код,#@font-face,#пример,#css
Коды с данной страницы см.здесь - Тема Текст, № 2.
Прежде чем устанавливать шрифты на сайт, их надо скачать.
Рассматриваемые темы на странице:
- Установка шрифтов на новую пустую страницу, через файл css
- Установка шрифтов на эту страницу, без использования файла css.
Мы уже писали о капризности css, поэтому мы первым делом сделаем это на простой странице, а уж в конце встроим новые шрифты на эту страницу!
Установка шрифтов на новую пустую страницу сайта, через файл css.
Когда много переменных, тогда очень легко запутаться, и я честно сказать, когда первый раз пытался подключить шрифты, то это получилось не с первого раза!
Поэтому создадим список, что за чем идёт:
- Скачали шрифты, разархивировали, выбрали нужный, загрузили в нужную папку на сервере, создали путь к этому файлу.
- Создадим файл css.
- В нем прописываем свойство @font-face.
- Создаём там же, класс, который будет оперировать к свойству @font-face с нашим шрифтом.
- Создадим пустой, простой файл html.
- Прикрепим к нему файл css, который создали в пункте №2.
- Напишем текст на странице и прикрепим к нему класс, который создали в пункте № 4.
2.
Первым делом создадим файл css. Назовём его
Kak-ustsnovit-shrift-na-sayt-Primer.css
3.
В него вставим свойство фонт файсе(@font-face):
Наверняка вам нужно это всё объяснить:
Все, что заключено в такие рамки
/* Текст */
, можно удалить –это пояснения –сделаны для удобства.
@font-face {
font-family: 'Beast vs Buttercrumb';
/* название шрифта – скопируйте эту строчку, она ниже вам понадобится! */
src: url('../../1969/fonts/butter.ttf') format('truetype');
/* путь к шрифту */
font-weight: normal;
/* ширина - нормальная*/
font-style: normal;
/* стиль нормальный */
}
Здесь можно немного запутаться, потому, что часто, название файла и шрифта бывают разными! И верхнее свойство это подтверждает!
Если мы откроем папку со шрифтами, то мы увидим такую картину:

\Нас интересует файл со шрифтом:
butter.ttf
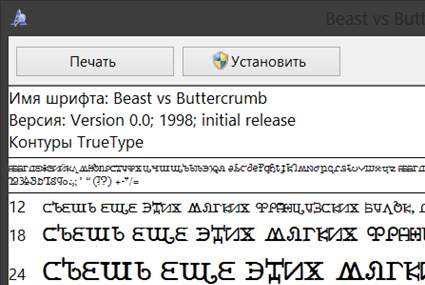
Нажмём по нему, чтобы узнать название шрифта. И в первой строчке мы видим название шрифта:
Beast vs Buttercrumb

4.
Далее нам нужно создать класс, который назовем так, чтобы не путаться
Beast-vs-Buttercrumb
к которому прикреплён этот шрифт:
p.Beast-vs-Buttercrumb {
text-decoration: none;
font-family: Beast vs Buttercrumb; /* сверху я вас просил скопировать – вот здесь я вставил*/
font-size: 25px;
color: #000000;
}
Вот, что в итоге, у вас должно получиться в файле css:
/* CSS Document */
/* butter.ttf */
@font-face {
font-family: 'Beast vs Buttercrumb';
src: url('../../1969/fonts/butter.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
p.Beast-vs-Buttercrumb {
text-decoration: none;
font-family: Beast vs Buttercrumb;
font-size: 25px;
color: #000000;
}
Смотрим на файл css, как он выглядит в интернете.
5.
Создадим пустой, простой файл html.
6.
Прикрепим к нему файл css, который создали в пункте №2.
7.
Далее нам нужно написать на странице текст, а к абзацу уже прикрепить наш класс
Beast-vs-Buttercrumb
Вот так у вас должно получиться! Напишем одну строчку на русском, другую латиницей.
<p class="Beast-vs-Buttercrumb">Пример шрифта подключенного через фонт файсе и церез ЦСС.</p>
<p class="Beast-vs-Buttercrumb">I eti ge slova mogno napisat v latinitse - simple @font-face in css</p>
И смотрим, как это будет на странице!
И смотрим на файл css.
P.S.
1.Здесь нужно ещё добавить! Я не знаю по какой причине, но некоторые шрифты, просто отказываются работать! Всё делаешь по накатанной, но, шрифт как баран упирается и невозможно с ним ничего сделать!
И обязательно проверяйте шрифты через некоторое время, бывают, что они просто отключаются! Это тоже я не выяснял по какой причине происходит! Проще всего, в таком случае, просто поменять шрифт!
2.Также стоит обратить внимание на один из шрифтов, который не хочет понимать латиницу!
Коды с данной страницы см.здесь - Тема Текст, № 2.
Новые шрифты для сайта – качаем отсюда!
Как встроить новые шрифты на страницу
В данной теме, нам тоже требуется список дел, что за чем идёт и что мы делаем!
- Скачали шрифты, разархивировали, выбрали нужный, загрузили в нужную папку на сервере, создали путь к этому файлу.
- Создаём код стилей, прописываем там @font-face, прописываем свойство класса, вставляем на страницу, под тегами.
- Создаём текст и прикрепляем класс к этому тексту!
Стили будут иметь несколько другой вид, и добавляем данный стиль, после тегов.
+ здесь нужно учитывать такую вещь, как расположение данного текста, который вы сейчас читаете, в div. Он называется #rightPan, поэтому, перед классом мы и добавили этот id!
<style type="text/css">
<!--
/* CSS Document */
@font-face {
font-family: 'Beast vs Buttercrumb';
src: url('../../1969/fonts/butter.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
#rightPan p.Beast-vs-Buttercrumb {
text-decoration: none;
font-family: Beast vs Buttercrumb;
font-size: 25px;
color: #000000;
}
-->
</style>
На саму страницу добавляем текст, к нему, прикрепляем класс Beast-vs-Buttercrumb.
Код текста будет иметь такой вид:
<p class="Beast-vs-Buttercrumb">Текст со стилем, и шрифтом прописанным через @font-face, который втроен в саму страницу!</p>
Смотрм, что у нас получилось!
Текст со стилем, и шрифтом прописанным через @font-face, который втроен в саму страницу!
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
