Как сделать сайт в программе Dreamweaver ?
Как сделать рамку в css?
Как сделать рамку для фотографии в css?
Коды с данной страницы см.здесь - Тема: "Как сделать рамку в css".
Новые шрифты для сайта – качаем отсюда!
Зачем нужна рамка?
Вам не знаю, а я занялся этим вопросом, потому что у меня очень много информации завязана на скрншотах(фотографиях) и часто, задний фон на скрншотах белый, и задний фон на странице тоже белый!
И непонятно, где фото, а где уже текст!
Нам нужен код, который будет описывать фото.
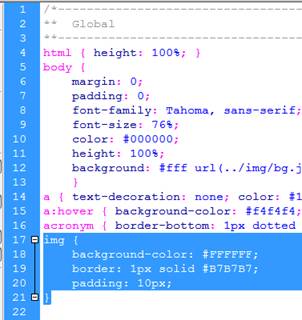
img { background-color: #FFFFFF; border: 1px solid #B7B7B7; padding: 10px; }
- background-color – цвет заднего фона
- border - толщина рамки
- solid - сплошная рамка
- padding – отступ от фото.
-
Теперь нам нужно открыть нашу таблицу стилей css. У меня всего один файл с таблицей стилей - bc-stylesheet.css

Не обязательно использовать программу Dreamweaver, это можно сделать и в «блокноте» и в «Notepad++» . Кстати «Notepad++» бывает очень полезен!
Вставляем наш код вниз раздела "body"

Вот что у нас получилось!

И эту рамку вы можете наблюдать на верхних скриншотах!
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
