Как сделать сайт в программе Dreamweaver ?
Как сделать мега теги?
Коды с данной страницы см.здесь - Тема Как сделать мега теги?
Новые шрифты для сайта – качаем отсюда!
Список тем на странице:
- Как сделать мегатеги.
- Что такое мега-теги!?
- Какой мега тег обязателен!?
- Список всех мега тегов.
- Мета тег - назавние старницы:
- Мета тег - описание страницы:
- Мета тег – ключевые слова.
- Где ставить мега теги.
- Мета теги в Dreamweaver.
Будем делать мега теги.
По традиции мы рассмотрим два варианта установки мета тегов:
1.Мета теги в простой странице html.
2.Мета теги в программе Dreamweaver.
Мы не будем углубляться в теории, и рассуждать, нужны или не нужны мета теги.
Прежде всего спросим себя и других:
Что такое мега-теги!?
Это набор информации, которая показывает браузеру, что есть на этой странице! Если говорить по-народному, то предисловие к странице.
Какой мега тег обязателен!?
Ну, обязателен или нет, вам никто точно не скажет! Вообще, на обязательность применения мега тегов идёт спор!
Для меня, обязательным использование мега тега титл:
<title></title>
Выскажу своё мнение о мега тегах:
Мега теги идут в связке с ключевыми словами! Правильный подбор их очень сильно влияют на индексацию страницы.
Список всех мега тегов.
Хотел найти информацию о всех существующих мега тегах, но увы, такой информации нигде нет!
Поэтому - какие я знаю, о тех и расскажу!
Мы просто сделаем их и поставим себе на страницу!
Есть много разных мега тегов, но я использую всего лишь три мега тега.
Мета тег - назавние старницы:
<title></title>
Мета тег - описание страницы:
<Meta name="description" Content=" ">
Мета тег – ключевые слова.
<Meta name="keywords" Content=" ">
Этого достаточно, чтобы поисковик нашел вашу страницу!
Теперь давайте поставим наши мега теги!
Где должны стоять мегатеги!?
Мега теги ставят обычно в самом начале страницы, после тега <head>
Мета теги в простой странице html.
Мы уже создали простую страницу в блокноте и давайте посмотрим, что же в ней творится с мета тагаими!?
Открываем нашу старницу в блокноте и ищем мета тег название страницы –
<title>Простая страница сделанная в блокноте</title>

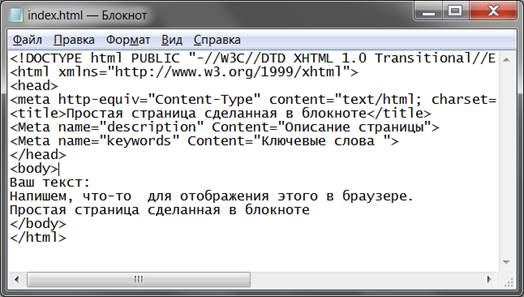
Вот под ней и вставляем остальные два мета тега
<Meta name="description" Content="Описание страницы">
<Meta name="keywords" Content="Ключевые слова ">
Вот, что у вас должно получиться!

Мета теги в Dreamweaver.
Мы делаем сайт в программе Dreamweaver.
Каждая из страниц привязана к шаблону, поэтому, чтобы каждый раз не прописывать заново мета теги, то нам нужно в шаблон вставить мета теги.
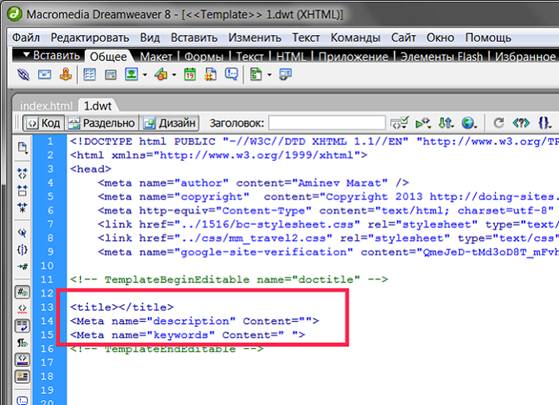
Открываем наш шаблон. И вставляем наши мета теги между строчек, которые вы видите внизу.
Эти строчки должны были автоматически образоваться, тогда, когда вы сделали шаблон.
<!-- TemplateBeginEditable name="doctitle" -->
<!-- TemplateEndEditable -->

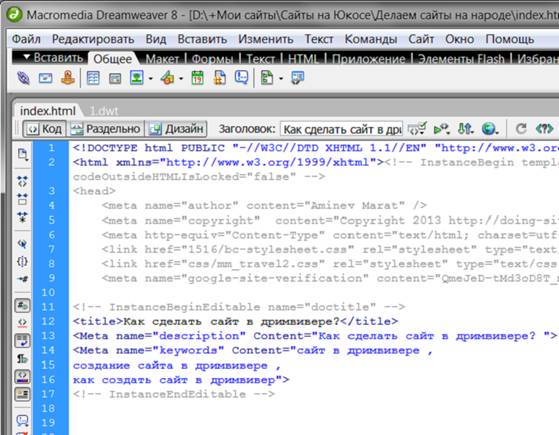
Если же мы откроем страницу, привязанную к этому шаблону, то увидим, что наши мета теги окрашены в синий цвет!
Это говорит нам, что наши мета теги можно отредактировать и соответственно, для каждой страницы они будут разные!

Вы можете мне заметить, что у меня немного больше мета тегов, и я вам отвечу, что остальные мета теги большого значения не имеют.
Я их сделал… эээ … ну, …. сделал и сделал!
Единственный важный мета тег, который я не упомянул, то это мета тег кодировки.
Но этот тег нельзя трогать.
Мы его отредактировали на страинце, которую подготовили к изготовлению шаблона, и забыли!
Следующий наш щаг - это подобрать ключевые слова.
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
