Как сделать сайт в программе Dreamweaver ?
Как сделать таблицу в Dreamweaver?
Все коды можно скопировать здеь:Тема - таблицы, № 2.
Прежде, чем делать таблицу в Dreamweaver, разберем html код таблицы.
Это понадобится тем, кто не знаком с программой Dreamweaver.
Да и вообще, для общего понимания структуры таблицы – пригодится!
Самая первая таблица состоит из одного столбца и одной строки.
Ширина таблицы 500 пикселей. Для того, чтобы вы смогли её увидеть поставлен атрибут «border="1"», если вы хотите, чтобы таблица не было видно, просто удалите этот атрибут.
<table width="500" border="1">
<tr>
<td> </td>
</tr>
</table>
Вторая таблица состоит из двух столбцов и одной строчки.
<table width="500" border="1">
<tr>
<td> </td>
<td> </td>
</tr>
</table>
Третья таблица состоит из двух столбцов и двух строчек.
<table width="500" border="1">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
</table
Теперь приступим к изготовлению таблицы в программе Dreamweaver.
Поставили курсор в то место, где будет располагаться наша таблица.
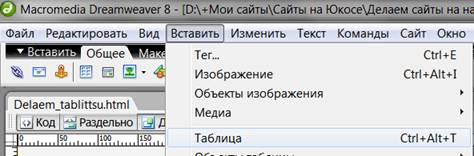
Меню – вставить – таблицу.Либо сочетание клавиш ctrl + alt + T.

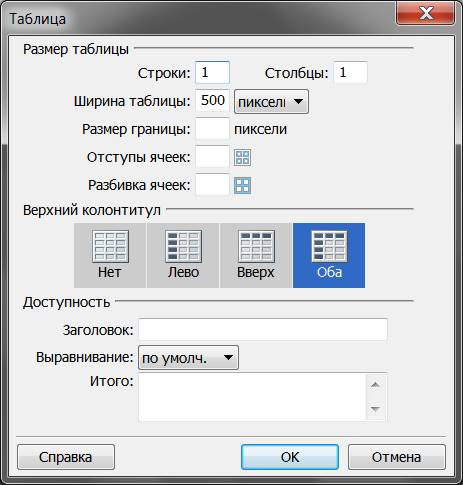
Далее открывается новое окно, где мы видим разные характеристики новой таблицы.
Я, если честно, то не использовал никакие характеристики, кроме тех, которые имеют числовое значение на скрине внизу. Иногда добавляя атрибут «Размер границы», и то, только на таких страницах, где нужно было показать саму таблицу. Пример наверху.
Если вы оставите строку «Размер границы», то края таблицы будут невидимыми.

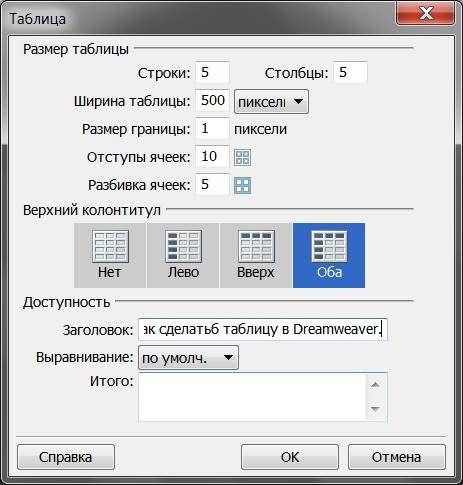
Давайте сделаем таблицу с такими характеристиками.

Вот как она будет выглядеть:
Вы наверно догадались, что где есть цифры и буквы с надписью, то это сделано для понимания того, как это будет выгледеть!
| 1 | а | б | в | г |
|---|---|---|---|---|
| 2 | Текст. | текст | текст | текст |
| 3 | ||||
| 4 | ||||
| 5 |
А теперь в этой же таблице уберем атрибут "граница".
| 1 | а | б | в | г |
|---|---|---|---|---|
| 2 | Текст. | текст | текст | текст |
| 3 | ||||
| 4 | ||||
| 5 |
Я очень часто применяю таблицы!
Наверняка, это нужно для тех, кто работает с таблицами…
Следующий наш шаг - изменение ширины таблицы.
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
