Как сделать сайт в программе Dreamweaver ?
Редактирование страниц сайта ,
Чтобы сделать сайт, нужно научиться редактировать страницы! Как бы нам не хотелось, но нужно немного разбираться в коде!
Но если вы ничего не понимаете в коде, то облегчить вам это состояние поможет программа в которой можно отредактировать любую веб страницу.
И конечно ничего нельзя понять, если не приводить примеры! Наши все страницы построены на примерах.
Что мы вообще делаем!?
Мы делаем сайт в программе Dreamweaver! Это уже наш 6 шаг – редактирование интернет страницы.
Зачем мы редактируем инетрнет страницу!?
У нас есть первая страница, которую извлекли из архива с шаблонами. Я выбрал наиболее мне понравившуюся страницу для редактирования.
И забегая намного вперёд нужно сказать, что данная страница, которую вы читаете, построена на той первой странице, которую мы изменили почти до неузнаваемости!
Мы уже немного отредактировали данную страницу – изменив её кодировку.
В чем вообще смыл нашего редактирования страницы!? Мы редактируем страницу в программе для того, чтобы сделать образец, который в дальнейшем превратим в шаблон для всего сайта.
Программа для редактирования html страниц.
Страницу можно редактировать в самом обыкновенном блокноте, либо взять программу для редактирования кода - Notepad++, либо Dreamweaver.
Редактирование кода страницы ,
В чем ценность этого материала!?
В том, что вы можете взять абсолютно любую страницу html и отредактиовать её так, как вам нравится!!!
И использовать у себя на сайте в качестве шаблона.
Но помните, что наказание за воровство интеллектуальной собственности, ещё никто не отменял!
Поэтому, чтобы не попасть в такую ситуацию, рекомендую скачать шаблоны для сайта, где более 500 шаблонов, которые распространяются бесплатно!
Мы уже сделали несколько шагов для того, чтобы сделать свой личный сайт .
- 1.Место для сайта.
- 2.Скачать шаблоны.
- 3.Первая страница.
- Хостинг.
- Программа для доступа по FTP - FileZilla.
Отступление:
В самом начале наших манипуляций со страницей, важное замечание!
Так, как вы только начинаете, то делайте архив перед началом работы с сайтом.
Почему архив? Нет архиватора? См. здесь.
Потому, что в архиве сохраняются пути, а если вы сохраните в другую папку, то пути нарушатся!
Зачем нужно делать архив?
Бывают такие ситуации, что нельзя отменить изменения в Dreamweaver!
Если вы совершите ошибку, которую нельзя отменить, то вы всегда сможете извлечь из архива все файлы и произойдет восстановление всех фалов
Давайте все-таки займемся редактирование старницы!!!
Редактирование кода страницы в Dreamweaver.
Откроем нашу первую страницу, которую мы сделали здесь!

Нам ещё много надо в ней изменить, чтобы сделать из нее шаблон.
Во-первых, надо удалить все ссылки, которые есть на странице.
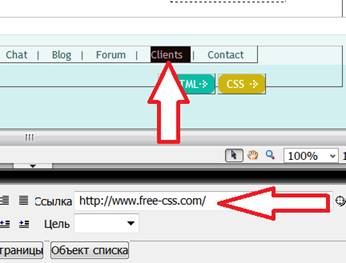
На странице много ссылок с одним адресом http://www.free-css.com/ - (это адрес с которого был скачан архив с шаблоном).

Избавимся от этих ссылок в автоматическом режиме!
Нажимаем сочетание клавиш ctrl + Ё(находится сверху tab)
Вот часть кода, на которой куча ссылок, которые, удаляя по одной, концы отдашь!

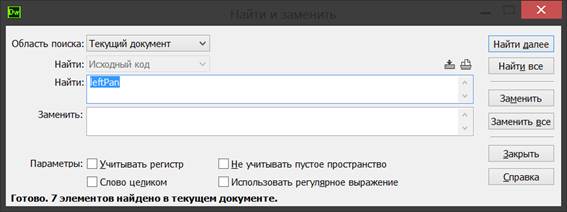
Нажимаем ctrl + F, открывается окно с поиском.
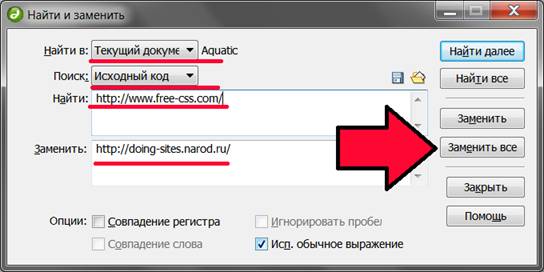
Здесь надо обратить внимание на элементы, которые нам потребуются:
1."Найти в" - текущем документе.
2."Поиск" - в исходном коде.
3."Найти" – вставляем ту ссылку, которую хотим заменить на этой странице..
4.В поле "заменить" - поставлю ссылку на мой сайт
5.Нажимаем кнопку – "заменить всё"

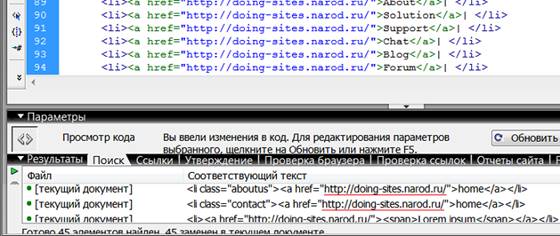
И в нижнем открывшемся окне видим, что произошла замена ссылок в 45 местах!
Представьте, это делать вручную!
Не перестаю восхищаться программой Dreamweaver!

Таким же образом поступаем со всеми ссылками, которые найдем на странице.
Мы не редактировали левый столбец логотип, мы редактировали лишь тело страницы, в следующий раз мы коснёмся и этих тем!
У меня на странице – слишком много ненужных для меня элементов. Во-первых, они мне не нравится и вообще смотрится не очень…
1.Выделим ту часть под основным меню, от которого следует избавиться – нажимаем удалить!

2.И в теле страницы – нижнюю часть тоже в топку!

Далее, чтобы ничего не оставалось лишнего в стилях. А у нас всё должно быть в полном порядке. Раз мы удалили левую таблицу – див, то и всё, что относится к данному диву в стилях css нужно удалить, чтобы просто не захламлять наш файл стилей!
Вы можете это и не делать, присутствие лишних кусочков стилей никак не повлияет на сайт! Но меня раздражает всё лишнее и ненужное!
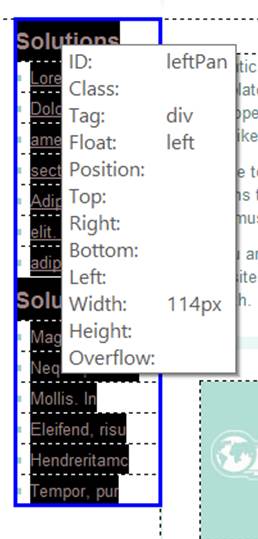
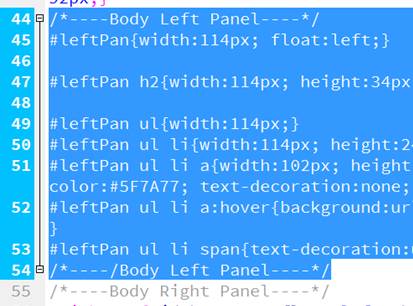
Когда вы выделили, данный див, то видим, что id у него leftPan.

Идём в стили у нас это - style.css. Открываем его и нажимаем ctrl + F и в строку посика вставляем leftPan – жмём найти далее.

И все вот эти стили удаляем – это мне не нужно! Если вы сомневаетесь, то не удаляйте!!! Жмем сохранить.

И со вторым случаем поступаем аналогично!
Неважно, что наш текст сместился влево! Мы изменим его позиционирование и все будет смотреться по-другому!
И следующий шаг - изготовление из этой страницы шаблона.
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
