Как сделать сайт в программе Dreamweaver ?
Как настроить программу Dreamweaver!?
Решили все организационные вопросы и теперь нам нужно сделать самый первый шаг в программе Dreamweaver!
Это шаг называется «Место для сайта в программе Dreamweaver».
Пожалуйста не путайте с хостингом на сервере!
Давайте с самого начала разберёмся в значении этой строчки!
Для чего это нужно!?
1.Давайте представим, что страницы разбросаны по всему компьютеру! Это будет нормально!? Конечно нет. Все файлы должны находится в одном месте, в одной папке!
Эта папка должна распознаваться программой Dreamweaver, что это то место, где хранятся все файлы данного сайта. При поломки кеша, программа Dreamweaver сканирует заново именно эту папку с сайтом и восстанавливает этот файл.
(почему постоянно кеш ломается – честно говоря не разбирался! Хотя интересный вопрос!)
2.Если у вас несколько сайтов, то - логично подумать, что для разных сайтов нужно разное место!
С этим, думаю, что понятно!
Место для сайта в программе Dreamweaver.
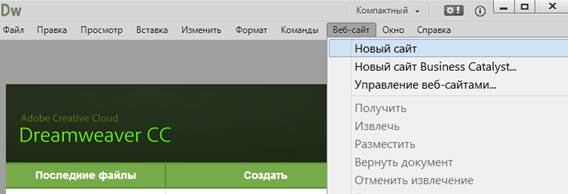
Открываем программу Dreamweaver.
В меню выбираем - веб сайт – новый сайт.

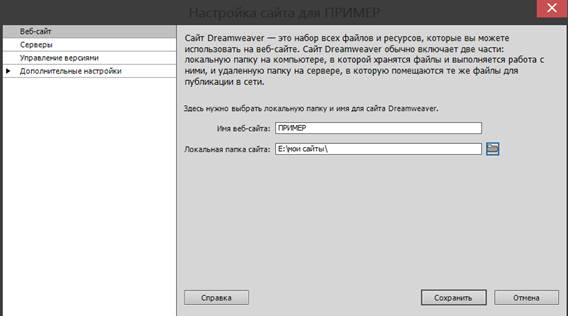
Первая строка:
Называем имя веб сайта – назовите как хотите, это никак и нигде особо на ваш сайт не будет влиять – это просто название!
Вторая строка:
Указываем путь до папки, в которой будет храниться ваш сайт. До этого мы создали данную папку на диске!

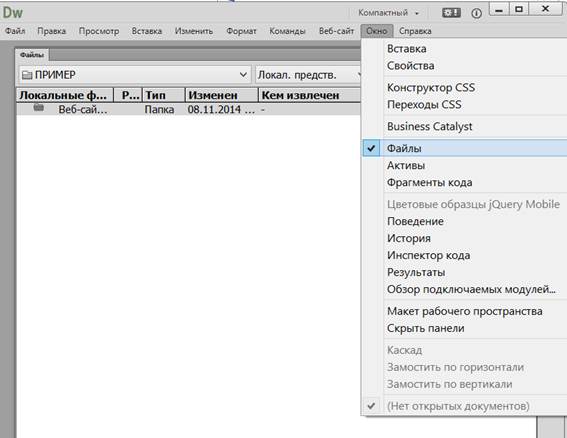
Если ваша папка не показалась на экране, то заходим окно – файлы(либо
F8). И смотрим! Но поскольку это новый сайт, то естественно, что там, пока ничего нет.

Как настроить панели в программе Dreamweaver.
Здесь хочу вам еще немгого сказать про настройку окна программы! Любые компонеты можно вынести в отдельные занчки, либо открыть целыми окнами – здесь для вас целое поле для деятельности!
Что чаще всего необходимо при создании страниц!? Это вкалдка файлы, вкладка свойства, ну и когда вы начнете немного разбираться в коде – конструкттор css.
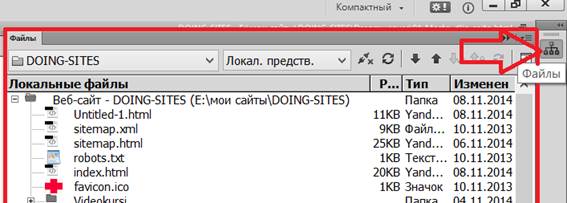
Как это сдлеано у меня!? Все вкладки помещены справа. В дангом случае, когда мне нужна одна вкалдка – я оставляю её – вданном случае кнопка файлы –указано стралкой.
Когда нажимаем по этой кнопке, то выходит окно, которое показано в красном прямоугольнике.
Это окно можно настроить, что оно будет закрываться автоматически по нажатию на другую часть программы. Нажимайте правой кнопки мыши чуть ниже горизонтальной красной линии и выйдет дополнительное окно с настройкми данного окна!

В общем есть что изучать!
Следующим шагом будет создание первой страницы в программе Dreamweaver.
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
