Как сделать сайт в программе Dreamweaver ?
Как сделать первую страницу HTML?
Коды с данной страницы см.здесь - Тема: Код страницы.
Новые шрифты для сайта – качаем отсюда!
Наши первые шаги по строительству сайта подошли к теме создания первой страницы!
Первую и самую простую старницу можно создать несколькими способами!
Самый легкий способ создания первой страницы html – это блокнот! Он у вас уже встроен изначально в вашу ОС.
В перввой части затронута тема создания первой страницы с использованием блокнота, если вам что-то не понятно, то можно прочитать страницу посвященную теме создания первой страницы в блокноте!
1. Html код простой страницы.
Во второй части рассмотрена тема создания первой страницы html в программе Dreamweaver.
2.Как сделать простую страницу в Dreamweaver.
Здесь, мы не будем создавать стараницу HTML. Мы извлекем нашу старницу из выбранного архива с готовыми страницами. И на бызе понравившейся нам старницы HTML, построим наш сайт.
Как пример данная страница, данного сайта! Это страница из архива с шаблонами, уже переработанная.
3.Как создать первую страницу, взяв её из архива с шаблонами!
Html код простой страницы.
Я не буду вам рассказывать, как сделать простую страницу, что там есть, чего там нет! Просто смотрим код и делаем, что написано:
Ну и как обычно приведу html код самой простой страницы.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Документ Без Имени</title>
</head>
Напишем текст, чтобы мы, могли его увидеть!
<body>
</body>
</html>
Между тегами
<body>напишем текст: </body>
Пример простой страницы html.
Скопируйте код, откройте блокнот, вставьте туда данный текст и сохраните как - index.html .
Не забываем при сохранении данного файла выбрать кодировку utf-8.
И у вас получится первая страница.
Как сделать страницу HTML в Dreamweaver?
А теперь давайте создадим первую страницу html в программе Dreamweaver. Если вы читаете страницу с начала, то у вас есть возможность сравнить, как делаете страница html в блокноте и как делается страницf html в Dreamweaver.
Первое, о чем нужно сказать, то вам не нужно искать каждый раз код старицы HTML.
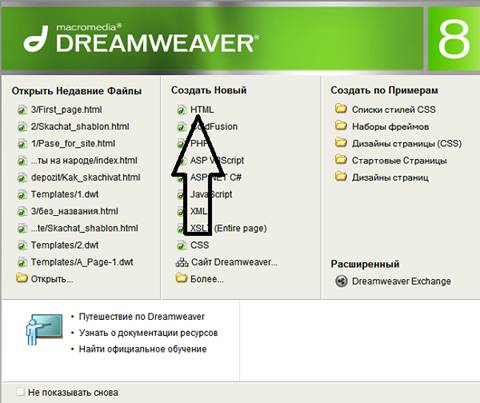
Просто открываем программу Dreamweaver и нажимаем создать.
Первый скрин – это старая программа Dreamweaver 8, которой я пользуюсь уже минимум 5 лет!

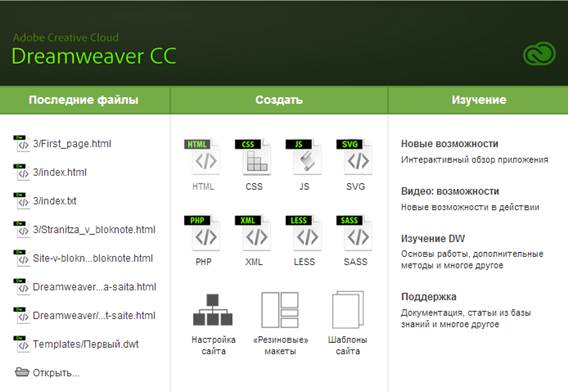
Второй скрин – это уже на моем нвом ноутбуке, программа Dreamweaver СС.
В среднем столбце –создать –выбираем HTML!

Вот и всё!
Простая страница HTML из архива.
Мы уже скачали архив с шаблонами, теперь поработаем с ним!
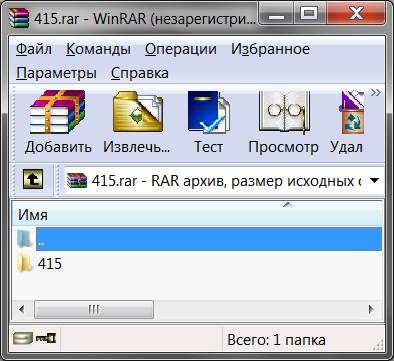
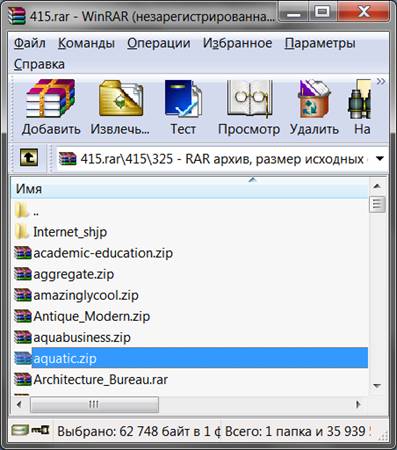
Открываем архив.
Внутри архива папка 415 идем туда.

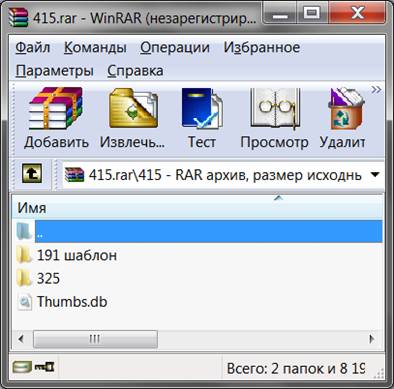
Далее две папки, просто я не стал всё делать в одну кучу, поэтому они в архиве так, как лежат на моем Пк.
Далее идем в папку 325.

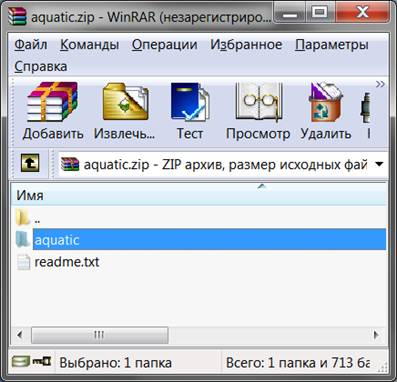
Выбираем архив aquatic.zip(его я выбрал для примера, вы можете выбрать другой). Открываем aquatic.zip

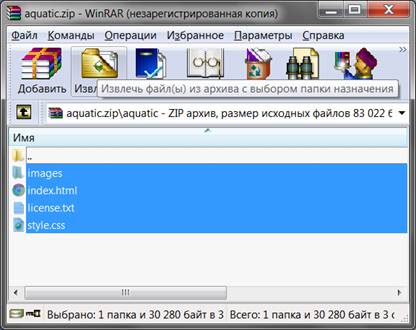
Заходим в папку aquatic.

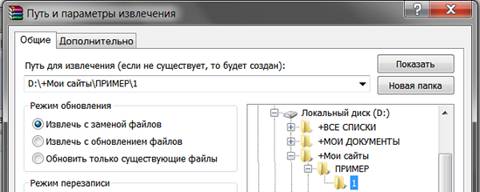
Выделяем всё содержимое архива и жмем извлечь в указанную папку!

А мы помним, что в первом нашем шаге мы создали место под сайта и, сделали там папку, извлекаем все в папку номер 1.
Для хранения технических файлов. Вот туда и указываем путь.

Можно посмотреть, как это будет выглядеть!
Вот и готова ваша первая страница!
Теперь откроем для просмотра нашу страницу!
Смотрим, что у нас получилось!
После того, как сделали первую страницу, надо подумать о хостинге.
P.S.
Показав, как сделать первую страницу сайта в Дримвивере, я немного забежал вперед, но ведь согласитесь, так хочется, чтобы уже была превая страница сайта!
Поэтому в следующих шагах мы немного вернемся назад.
P.P.S.
Когда я сделал свою первую страницу в Дримвивере, то я прыгал до потолка!
Я смог сделать это!
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
