Как сделать сайт в программе Dreamweaver ?
Кодировка страницы.
Коды с данной страницы см.здесь - Тема: Кодировка страницы..
Новые шрифты для сайта – качаем отсюда!
Первый шаг, который мы должны сделать, с нашей первой страницей– это изменить кодировку нашей страницы.
Если вы не читали наши предыдущие страницы, то мы делаем сайт с нуля. И каждый новый шаг – нас приближает к нашей цели!
Почему вопрос кодировки страницы так важен!?
С самого начала давайте разберёмся:
Что такое кодировка страницы!?
Я не буду вам рассказывать, как преподносится значение такого понятия как кодировка в учебниках, а расскажу, как это понимаю я.
Кодировка страницы – это некая связь между страницей и браузером!
Если эта связь нарушена, то вы получите так называемые «краокзябры»
Как изменить кодировку страницы ,
Открываем любую программу, которая может работать с кодом. Это может быть обыкновенный блокнот, либо специализированная программа, предназначенная для работы с кодом, либо это может быть профессиональный редактор кода Dreamweaver.
Открываем нашу первую страницу – ищем строку
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
и меняем ту часть, где вписана данная кодировка, к примеру, для этой страницы – это iso-8859-1 и меняем на ту, которую я использую - utf-8.
Смотрим, что у нас получилось!
Неправильная кодировка страницы.
Специально для вас сделал отдельную страницу с китайской кодировкой, чтобы это было максимально понятно, как кодировка может испортить всю страницу!
Далее нужно привести пример неправильной кодировки страницы.
Что не так с этой страницей!?
Почему такое неадекватное отображение текста на странице!? И почему только текст, написанный кириллицей вышел непонятными символами!
О чем я вам и говорил раньше! Нарушилась связь между текстом на странице и браузером, который не в состоянии распознать реальный язык на котором написана данная страница!
Если мы откроем программу Dreamweaver, в которой мы верстаем страницы, то увидим, что в самой программе, текст отображается правильно.
Конечно, он показывается немного не привычно, но мы можем его причитать и отредактировать, но посетитель, который увидит эту страницу – ничего не сможет понять! Только от того, что была неправильно применена кодировка страницы - charset=hz-gb-2312

Какую кодировку использовать на странице?
Нас в первую очередь интересует русский язык. Какая кодировка будет адекватно отображать русскоязычный текст!?
Можно использовать кодировку для кирилицы:
charset=windows-1251
либо универсальную:
charset=utf-8
Какую кодировку поддерживает хостинг.
Как бы ни странно звучал данный заголовок, но не всякий хостинг поддерживает одну из распространённых кодировок страниц.
К примеру: данная страница, которую вы читаете кодирована в utf-8, но если взять и переделать страницу в кириллическую кодировку-charset=windows-1251 , то вот вам пример, как она будет отображаться!
Как определить поддерживает сайт ту или иную кодировку!?
Проверить какую кодировку поддерживает ваш хостинг очень просто, создайте простую страницу html поставьте кодировку, напишите текст, закиньте его на сервер. Откройте данную страницу в браузере.
И на последок пару вопросов, которые встречаются с темой кодировки страницы:
Как определить кодировку страницы ?
Если вы находитесь в браузере, то нажмите
Ctrl + U
Большинство нормальных браузеров понимают это –«как показать код»!
Если данная комбинация на работает, то, что можно сделать:
1.В топку ваш браузер!
2.Ишите в меню браузера показать код.
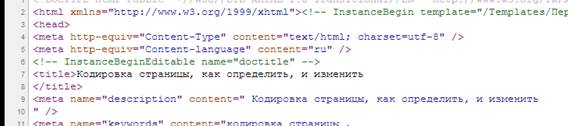
И смотрим в самом верху страницы – это обычно 3 или 4 строчка…
Если вы сейчас нажмёте Ctrl + U, то увидите такую картину:
В данном случае – это 4 строчка – кодировка страницы.

А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
