Как сделать сайт в программе Dreamweaver ?
Как скопировать страницу html и сделать из неё шаблон?
Первое, что мы должны сделать - это разобраться в терминологии!
Что значит скопировать сайт!?
- Вы хотите скопировать сайт объёмом, к примеру…, в 1000 страниц!? У вас ничего не выйдет, если не знать ники и пароли от FTP доступа к этому сайту. Это называется воровство! За такие действия в новом законодательстве предусмотрена уголовная ответственность!
- Скопировать сайт, в смысле скопировать определённую страницу из интернета – вот это, возможно!
Но здесь тоже нужно уточнить – что вы имеете в виду, когда говорите, скопировать страницу!? Скопировать страницу можно понять:
- .Скопировать содержимое страницы. Копировать содержание интернет страницы для того, чтобы использовать у себя на странице – глупо! Потому, что поисковик знает, кому принадлежит оригинал. И самое минимальное, что вас ожидает, так это игнорирование данной страницы, а максимум – бан от поисковика! А от бана, ой как не просто избавиться!Так что, вам стоит подумать нужно вам это или нет!
- Скопировать страницу для использования данного дизайна. (учтите, что это тоже считается кражей интеллектуальной собственности! Если вы сделали это без спроса. А я думаю, что никто не даст вам согласие копировать свой сайт!!!))
Но можно сделать так: скопировать сайт в качестве материала для переработки. Переработать его так, что останется мало чего от скопированной страницы!
Если честно, то я бы не стал и здесь рисковать! Существуют бесплатные шаблоны, которые раздаются на различных сайтах!
И в своё время я искал шаблоны для своих сайтов и этих шаблонов скопилось столько, что я даже сделал страницу, посвящённую этому вопросу, так что, мой совет скачайте бесплатные шаблоны и спите спокойно!
Но если все мои увещевания не помогли, то займёмся копированием страницы из интернета!
Как скопировать страницу html и сделать из неё шаблон?
Есть несколько вариантов скопировать страницу – простой и сложный!
1.Простой способ копирования доступен абсолютно любому пользователю!
Вот и с него и начнём!
Открыли страницу, которую хотим скопировать в браузере. Для примера возьмем сайт http://qip.ru/
Нажимаем ПКМ по странице и ищем строку сохранить, у меня браузер Яндекс, вид такой:

Указываем путь сохранения.

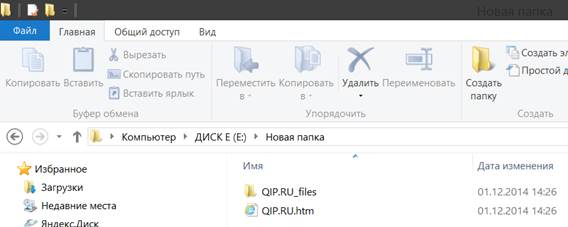
Заходим в папку, куда мы сохранили страницу и видим, что здесь есть сама страница и папка содержащая прикреплённые файлы к этой странице. Всё форматирование находится внутри данной папки. Т.е. всё, что было на странице – всё здесь!

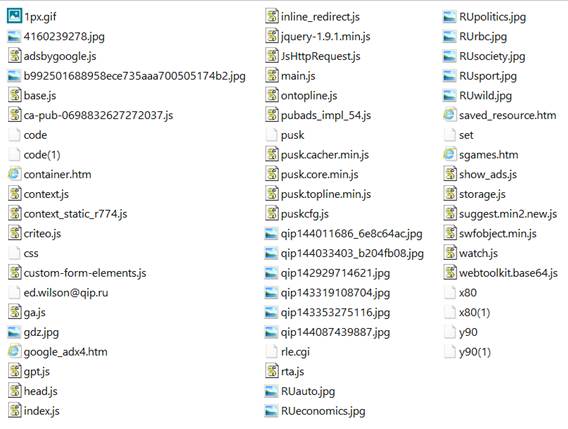
Давайте зайдём в эту папку и посмотрим, что же есть в ней!? Огромное количество файлов, в котором вам придётся разбираться, если вы собираетесь использовать данную страницу в качестве шаблона для своего сайта!

Всё ваша страница скопирована, теперь вы можете с ней делать всё, что угодно, например, просмотреть эту страницу, когда у вас не будет интернета!
И для сайта её тоже можно использовать! Только нужно учитывать, что в папке со страницей целая куча мусора, если это вас не напрягает, то всё бросаем на сервер и получаем страницу, которая будет размещаться теперь на вашем сайте.
Я уж не стал делать повтор, поэтому, смотрим оригинал и скопированную страницу в самом низу страницы…
Способ копирования сайта для продвинутых пользователей
2.Второй способ скопировать сайт немного сложнее! Но чем он лучше, - это тем, что вы скопируете только то, что нужно, а всякий мусор останется за бортом. Да и потом, если вы воспользуетесь этим способом, то вы, наверняка добавите себе знаний! А здания никому ещё не вредили!
Мы нашли в сети очень интересный сайт!
Сайт нам очень понравился.
Мы хотим воплотить такой дизайн на своём сайте! Мы будем копировать страницу HTML.
Мы будем капаться в коде и доставать все, чо есть на странице, скрипты, стили, изображения – в общем, всё, что требуется для правильного отображения этой страницы в сети.
Нам нужна страница полностью, если вы что-то забудете, то страница уже не будет отображаться, как мы того хотим!
Для примера возьмем сайт об одном из самых любимых моих фильмов – об Аватаре. http://www.avatar-movie.ru
Я даже имел глупость обратиться по почте к администрации, с вопросом – можно ли использовать ваш сайт в качестве инструкции по копированию страницы html. Ответа не последовало, молчание знак согласия! Поэтому будем смело тренироваться на этом сайте!
Ну давайте уже начнем копировать нашу страницу из интернета!
![]()
Заходим на сайт, жмем ctrl + u - открывается исходный код страницы, слева видим кнопочку - сохранить.
Для создания страниц вам понадобится программа Dreamweaver, либо notepad++, Либо простой блокнот...
Я буду использовать программу Dreamweaver.
Называем этот файл, ну к примеру Avatar, и получилось в таком виде - Avatar.html
Страница была открыта в старой версии браузера Opera. Сегодня этой кнопки сохранить нет!
Поэтому нужно сделать так:
Жмем "ctrl + U" - открылся код страницы.
Нажимаем "ctrl + A" – скопировать всё и вставляем скопированный код в любую из выше перечисленных программ и нажимаем сохранить.
Блокнот
Если вы будете использовать блокнот, то есть описание, как сделать первую страницу в блокноте, но вместо того кода на той странице вы вставляете этот код.
Dreamweaver.
В программе Dreamweaver делаем тоже самое. Воспользуйтесь описанием, как сделать первую страницу в Dreamweaver, только вместо того кода вставляете этот!
Думаю, что с этим не должно возникнуть проблем!
![]()
Теперь надо достать css. Что такое css.
Ищем вот эту строчку
<link href="stylesheet.css" rel="stylesheet" type="text/css" />
Берем адрес http://www.avatar-movie.ru/ и присоеденяем stylesheet.css и получается ссылка где находится таблица стилей stylesheet. Идем по этому адресу. Сохранить как css .
http://www.avatar-movie.ru/stylesheet.css
В данном случае наш стиль называется «stylesheet» . Но мне удобнее его назвать «Avatar» и получится соответственно «Avatar.css»
Конечно, если вы делаете большой сайт, то следует сразу все раскладывать по папкам, а то потом не сможете в этом во всем разобраться!
![]()
Тоже самое делаем для скрипта, :достаем скрипт: Окрываем в браузере, сохраняем.
<script type="text/javascript" src="rounded.js"></script>
http://www.avatar-movie.ru/rounded.js
Теперь надо достать с этой страницы изображения.
Идем в правку – найти, и вбиваем туда jpg, смотрим всё и копируем их место.
![]()
![]()
Или как вариант, пройтись по странице и скопировать все картинки, которые есть, но background вы не сможете достать.
Поэтому, вбейте в поиск(ctrl + F)это слово, и все background будут найдены.Пример строки:
html,body {height:100%; background: #eae5df url("img/global_bg.jpg") no-repeat center top; width: 100%; display: table;}
Теперь берем выделенную часть и вставляем нашу ссылку и идем по этой ссылке
http://www.avatar-movie.ru/img/global_bg.jpg
И сохраняем изображение.
![]()
Что такое Background?
Background - фон, задний план окна .
После всех действий у нас получилось.
![]()
Чтобы не переделывать все ссылки, в нашей папке, создаете папку с именем img.
Если посмотреть на адрес, то вы поймете, что изображения все лежат в папке img.
http://www.avatar-movie.ru/img/global_bg.jpg
Если в каком - то блоке не отображается Background, то нужно пойти в таблицу css, и поставить нужный Background.
Я не стал делать дополнительную папку img поэтому ее и нет в строке Background.
Вы можете сделать, как вам удобно.
![]()
Теперь нажимаем на каждое изображение и в новом окне жмем ок.
![]()
Смотрим оригинали смотрим скопированный сайт, размещенный у нас на сайте вот!.
P.S
После того, как скопировали страницу, нам нужно её приспособить для использования в качестве шаблона.
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
