Как сделать сайт в программе Dreamweaver ?
Как изменить границу у таблицы html?
Все коды можно скопировать здеь: Тема - таблицы, № 3.
Опять же по традиции разберем все, что касается
1.границы у таблицы в коде Html.
2.Граница у таблицы в программе Dreamweaver.
код которой выглядит вот так:
<table width="500" border="1">
<tr>
<th scope="col"> </th>
</tr>
</table>
Здесь, вы можете видеть таблицу, потому, что у неё прописан атрибут border, который равен 1 пикселю.
Если вы уберете атрибут border="1", то таблица станет невидимой.
Далее для общего понимания, давайте увеличим размер границы у таблицы, и поставим ширину границы в 10 пикселей!
Вот какая интересная граница у таблицы у нас получилась!
Код данной таблицы, с границей в 10 пикселей:
<table width="500" border="10"> |
|---|
Цвет можете выбрать здесь.
За цвет границы таблицы отвечает вот этот атрибут:
Атрибут - bordercolor
Цвет - FF0000
Код данной таблицы, с границей в 10 пикселей и цветом.: <table width="500" border="10" bordercolor="#FF0000"> |
|---|
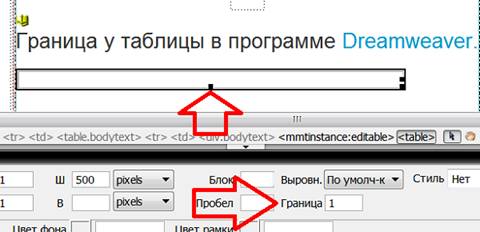
Граница у таблицы в программе Dreamweaver.
Не перестаю восхищаться программой Dreamweaver.
В которой верстка страницы не мучение, а истинное наслаждение!
Вот наша таблица.
Откроем нашу программу, выделим нашу таблицу и изменим границу.
Сейчас толщина границы равна 1 пикселю, сделаем границу в 10 пикселей.

Граница у таблицы равна 10 пикселям.
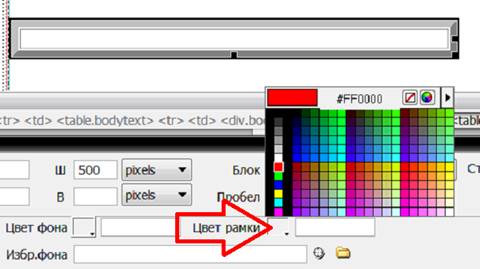
Теперь изменим цвет у границы.
В нижнем окне находим кнопку, цвет рамки, из выпадающего меню выбираем цвет!

Вот и всё!
Далее давайте изменим цвет фона.
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
