Как сделать анимацию в фотошопе?
Как сделать анимацию в фотошопе?
На самом деле не так сложно, как это может показаться на первый взгляд!
Если быть точным, мы будем делать гиф(GIF) анимацию.
Совершенно не важно, для чего вам нужна анимация! Для контакта, для твиттера.. Лишь бы сервис поддерживал рисунок в формате гиф(gif). И вы его можете поставить куда угодно!
Открываем фотошоп.
Создаем новый холст, задаем размер 200 х 50пик.
Мы будем создавать анимированный рисунок гиф(GIF) с самым простым – текстом: «Создать анимацию в фотошопе бесплатно»
Анимированный рисунок гиф(GIF) из фотографий делается аналогичным способом, только вместо текстовых слоёв будут фотографии!
У нас получилось 5 слов, … значит нам нужно 5 слоев. Если вы не можете найти окно слоёв, то нужно зайти в «окна» и поставить галку на «слоях».
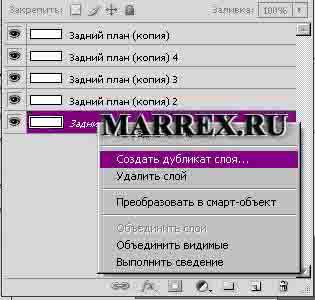
Создаем дубликаты слоев нажимая ПКМ.
Теперь надо нам сделать надписи на каждом слое.

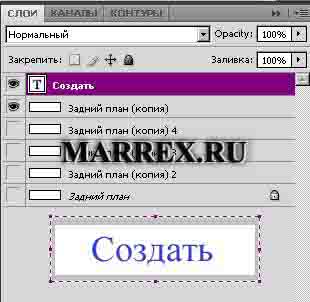
- Ищем букву «Т» слева на панели и пишем соответственно нашу надпись. Ставим её посередине, ну, или там где вам нравится. Окрашиваем и размер ставим тот, который вам нужен.
- Теперь делаем невидимыми другие слои и один фон и текст надо объединить в один слой.
- Идем в слой и объединить видимые, или же Ctrl + shift + E.
- Всё остальное повторяем со всеми слоями.

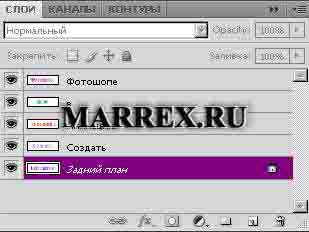
- У вас должно получиться вот так. Неважно, что за чем идет, сделайте все слои выдимыми и будем уже в анимации редактировать, что за чем идет!

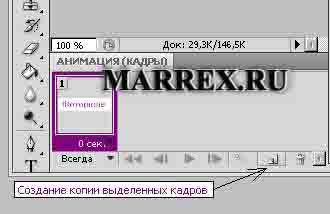
- Далее – окно – анимация, и должно открыться новое окно внизу. (Если не нашли анимацию, то кликните, там же, по - « показать все пункты меню»
Нам нужно так же создать 4 копии здесь. Внизу показана кнопка отвечающая за копии кадров.

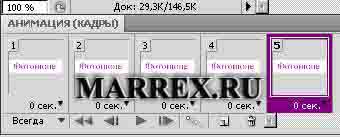
- У вас должно получиться вот так.

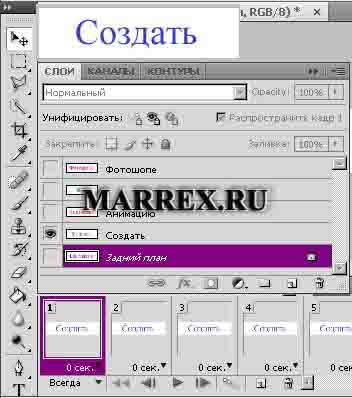
- Далее нажимаем кадр(вверху выделен последний), который нам нужен это первый.
И делаем слой с текстом, который нам нужен видимым, а остальные невидимые.

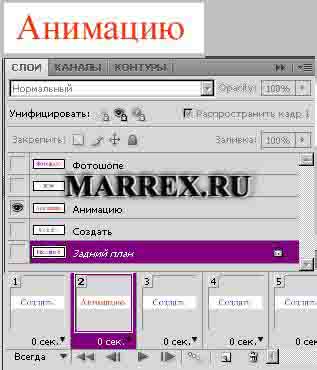
- Далее поступаем с каждым кадром так же – на каждом кадре ставим тот слой, который хотим чтобы был виден на кадре.
Ну к примеру второй кадр будет такой…

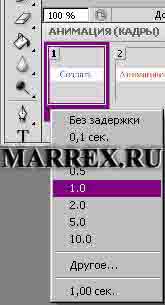
- Устанавливаем время показа кадра на каждом кадре…
В моем случае я поставлю показ кадра в течении 1 секунды.

- Теперь нужно нашу анимацию сохранить!
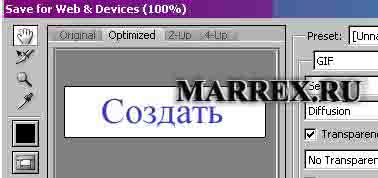
- Идем в файл – сохранить для web устройств .
- Можете в этом окне потренироваться… Но сейчас нас интересует лишь одна строчка – вторая если не вышло автоматически GIF - то ставим сами. Ну и жмем «save»

- Теперь посмотрим на нашу замечательную анимацию!
- Ну и далее всё будет зависеть от вашей фантазии!!!
Думаю, что у вас не составило труда сделать анимацию в фотошопе.
Теги:
как сделать анимацию в фотошопе ,
как сделать анимацию из фотографий ,
как сделать анимацию из картинок ,
как сделать анимацию в презентации ,
из видео сделать анимацию gif ,
сделать анимацию gif в фотошопе ,
как сделать анимацию в paint ,
как сделать анимацию из фото ,
как сделать анимацию в photoshop ,
как сделать анимацию для сайта ,
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
