Как сделать сайт в программе Dreamweaver ?
Как изменить расстояние между строк в css?
Как уменьшить расстояние между строк в css.
Коды с данной страницы см.здесь - Тема - текст-: расстояние между строк в css.
Новые шрифты для сайта – качаем отсюда!
Рассматриваемые темы на этой странице:
- Что такое "расстояние между строк", примеры.
- Расстояние между строк в Dreamweaver.
- Расстояние между строк в программе Notepad++.
Первое с чего нужно начать исследование вопроса расстояние между строк, это с того, что это такое и как это свойство применять и изменять!
Расстояние между строк определяет свойство:
line-height
Измеряется расстояние между строк: пикселями, процентами и если применялось выше к основному тексту свойство font-size, то em.(1 em равен одному цифровому значению font-size).
Теперь рассмотрим несколько примеров!
Создадим класс Primer-line-height? С высотой шрифта 17px и межстрочным расстоянием равным 1 em, а второй вариант, em увеличим в два раза!
Не забываем, совет, который есть на этой странице относительно стилей css!
p.Primer-line-height {
font-size: 17px;
line-height: 1em;
}
Этот текст написан с межстрочным расстоянием е равным одному em, что равно одному цифровому размеру "font-size", т.е.= 17px
p.Primer-line-height-1 {
font-size: 17px;
line-height: 2em;
}
Второй текст написан с межстрочным расстоянием е равным двум em, что равно двум размерам "font-size", т.е.= 2 х 17 = 34px
C общими понятиями и примерами разобрались, теперь перейдем к более интересному!
Теория – это конечно хорошо, но вот тут и начинается самое интересное! Применение теории к практике!
Маленькое отступление:
Я не буду вам рассказывать заново, про то, как мы,
и полностью изменили нашу изначальную страницу,
вы сможет это прочитать, начиная с самого начала.
И сейчас, собственно, читаете текст, уже на той изменённой странице.
Как уменьшить зазор между строк в Dreamweaver.
Возникла ситуация, когда нужно уменьшить расстояние между строк на нашей странице.
И тут вопрос, как собственно найти тот класс или id, который отвечает за тот стиль текста , который нам нужен, а нам нужен стиль текста, который вы читаете!!! В котором нам нужно изменить межстрочный интервал.
Для того, чтобы разобраться, мы возьмём в качестве примера данную страницу!
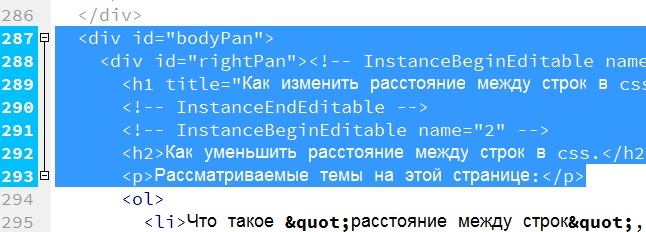
Для того, чтобы увидеть код данной страницы нажимаем ctrl + U ищем строчку 287 – это наши первые подозреваемые. Как я определил, что это именно это начало наших стилей, которые нас интересуют!?
После этой строки - №287 начинается основной текст. И он находится в дивах:
<div id="bodyPan">
<div id="rightPan">
См.скрин:

Следующим шагом нужно разобраться с документом css. Опять же, если вы сейчас нажмёте ещё раз ctrl + U, то строчка 33 скажет нам, где находится документ css. Нам повезло, что документ css один. Если документов несколько, то прошерстить придётся все!
Вот эта строчка нас интересует! Из неё мы видим, что документ css находится в папке номер 1969, и ищем файл style5.(можно и на этот файл посмотреть)
<link href="../../1969/style5.css" rel="stylesheet" type="text/css" />
Далее нам нужно найти этот id – rightPan(см. выше, мы уже писалио нем!).
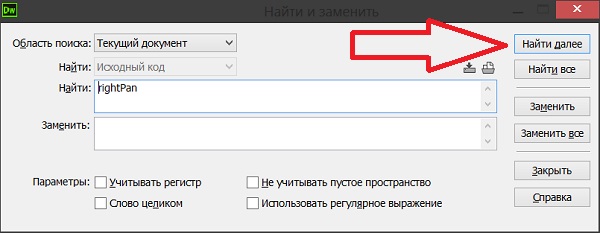
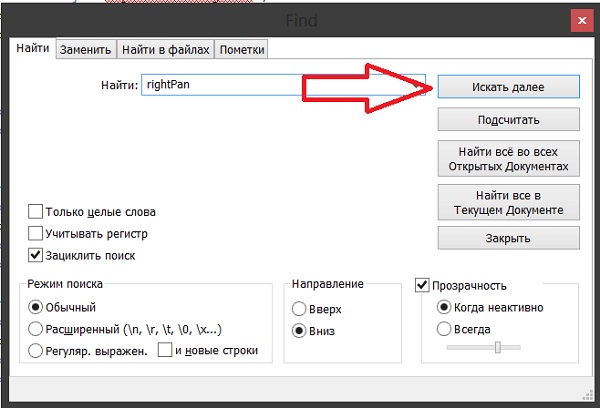
Открываем файл style5, нажимаем ctrl + F(поиск) и вставляем туда rightPan нажимаем найти далее.

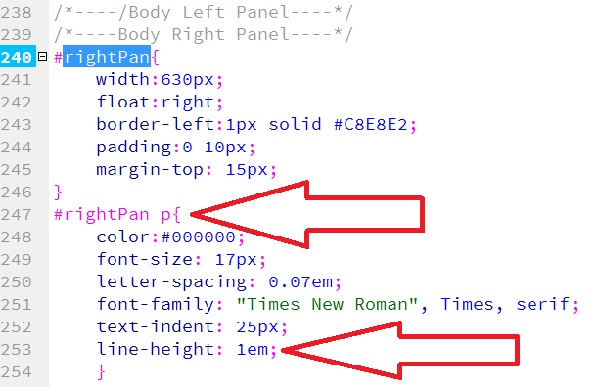
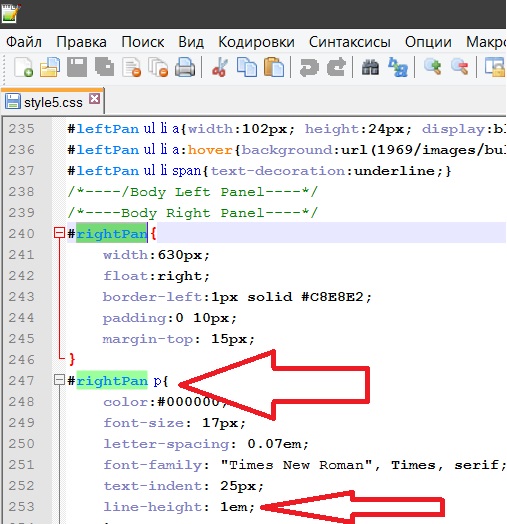
Вот мы видим, что наш id – rightPan. Но выделенный стиль синим – это описание самого id, но нам нужен следующий стиль
#rightPan p
И интересующаяя нас строчка, которая и указывает на межстрочное расстояние:
line-height: 1em;
См.скрин:

Ну, и далее вам остаётся, только изменить цифровое значение на то, какое вы хотите!
Как уменьшить расстояние между строк.
Теперь мы будем использовать бесплатную программу Notepad++. В качестве редактора кода.
Не все хотят использовать программу Dreamweaver, но нам, в любом случае требуется поиск, конечно, он есть и в простом блокноте, но я, все же, предпочитаю профессиональный инструмент, чего и вам советую!
Как мы выше писали, первое, что нам нужно найти, это где располагается основной текст, и где описано наше расстояние между строк.
Для примера, опять же рассмотрим эту страницу!
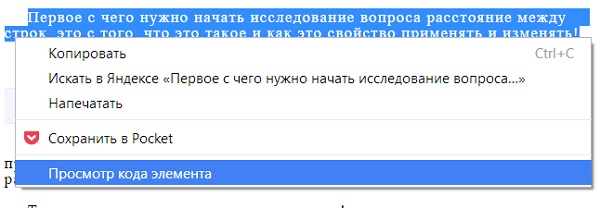
В любом браузере есть такая вещь, как - просмотр кода элемента! Используемый браузер Яндекс браузер(в опере также). Выделяем часть текста, в котором нужно изменить межстрочное расстояние. Нажимаем ПКМ, ищем строку просмотр кода элемента.

Далее открывается код и мы видим, что здесь 3 окна.
- Выделенный текст.
- Слева – где находится.
- Стиль, который прикреплён к выделенному тексту.
Для того, чтобы увидеть полную страницу, я сделал сохранил его в большом размере – смотрим.
Далее открываем документ css (мы уже во второй теме писали, как найти его) в Notepad++, нажимаем "ctrl + F" – rightPan. Нажимаем найти.

Ищем
rightPan p
– это вторая выделенная запись, и далее ищем строку
line-height: 1em;
И меняем цифровое значение на то, которое мы хотим!

А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!
