Сделать сайт - урок по информатике.
Скачать задание по информатике "создать сайт".
Отсюда вы скопировать не сможете, но зато, вы сможете его скачать здесь! Не получилось скачать см. здесь.
Условие задания по информатике - сделпать свой сайт:
Сделать сайт из не менее 8 страниц.
- Тема, содержание и дизайн должны соответствовать друг другу.
- Обязательное применение таблиц.
- Использовать CSS .
- На одной из страниц вставить фотографию.
- На одной из страниц использовать ява скрипт.
- На страницах использовать форматирование текста, абзац, отступ, прономерованный список.
Где будем делать сайт?
Не только урок, но и полезная информация для всех, кто интересуется, как самостоятельно сделать сайт.
Можно сделать сайт, который будет располагаться на вашем ПК, с ссылками на страницы в папке.
Если есть условие - опубликовать ваш сайт в интернете, то надо будет поменять ссылки - на реальные адреса.
Будем создавать с самого начала.
Первая страница сайта называется index.html
Краткое описание первой страницы, чтобы вы имели примерное представление, что это!?
Голова – head – все, что заключено между тегами <head></head>, несет информацию для браузера и поисковых систем.
Кодировка - <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
Главное название страницы, которое будет выводиться в строке поиска и в строке адреса браузера -<title>Назание страницы</title>
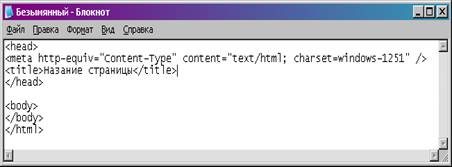
1.Код самой простой страницы:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Назание страницы</title>
</head>
<body>
Ваш текст, который будет отображаться в окне браузера....
</body>
</html>
Создаем папку, где будет храниться наш сайт.
Открываем блокнот, копируем отсюда код и вставляем его в блокнот:

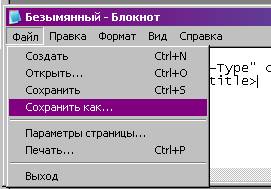
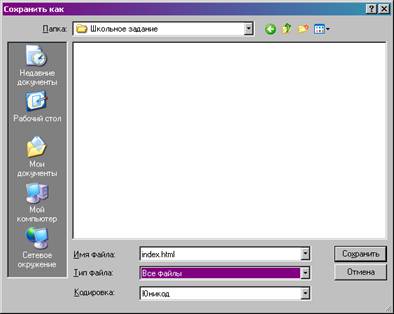
Далее идем – файл – сохранить как –« index.html »


Страница готова!
Создаиие таблицы.
2. Страница будет построена на таблицах!
Внимание:
Везде добавлен тег
< border="1">
для того, чтобы были видны границы таблиц.
Если вам не нужно, чтобы границы таблиц были видны, то просто удалите данный тег.
Верхняя таблица – шапка, где будет располагаться логотип вашего сайта:
<table width="800" align="center">
Где - table width="800" – ширана таблицы 800 пикселей.(вы можете поставить свое значение).
align="center" – будет расположена посередине.
Всего мы сделаем 3 таблицы, которые будут иметь различное количество ячеек:
- Одна ячейка
- 2 ячейки.
- 3 ячейки
Код внутри тега <body></body>
Код. |
Где: |
<table width="800" align="center"> <tr> <td><div align="center">Логотип</div></td> </tr> </table> <table width="800" align="center"> <tr> <td width="200">Меню</td> <td width="600"><div align="center">Текст</div></td> </tr> </table> <table width="800" align="center"> <tr> <td width="200"><div align="center">Контакты</div></td> <td width="400"><div align="center">Задание по информатике </div></td> <td width="200"><div align="center">Реклама на сайте </div></td> </tr> </table> |
Начало таблицы №1, Шир.-800, центр <tr> - начало строки, <td> - начало ячейки </tr> - конец строки. </table> - конец таблицы. Начало таблицы №2, Шир.-800, центр
Левая таблица – меню Правая таблица – текст
№3
Первая таблица – Контакты Вторая таблица - Задание по информатике
Третья таблица – Реклама на сайте |
Где:
тег <div> - блочный элемент html страницы, который предназначен для управления размещением и придания самых разнообразных свойств текстам, изображениям, ссылкам и др объектам.
Код страницы :
- В странице немного изменил вид таблицы – сделал таблицу видимой добавив тег:
border="1"
- Вы можете использовать с бордюром или без.
<head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Назание страницы</title> </head> <body> <table width="800" border="1"> <tr> <td><div>Логотип</div></td> </tr> </table> <table width="800" border="1"> <tr> <td width="200">Меню</td> <td width="600"><div>Текст</div></td> </tr> </table> <table width="800" border="1"> <tr> <td width="200"><div>Контакты</div></td> <td width="400"><div>Задание по информатике </div></td> <td width="200"><div>Реклама на сайте </div></td> </tr> </table> </body> </html>
3. Вставляем логотип в шапку страницы.
Теперь вставим рисунок в верхнюю таблицу:
Наша строчка была такая:
<td><div align="center">Логотип</div></td>
Слово «Логитип меняем на :
<img src="logotip.JPG" width="500" height="200">
(Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Этот тег имеет единственный обязательный атрибут src, который определяет адрес файла с картинкой.)
Эта строчка говорит нам, что наш рисунок имеет название logotip.JPG с размером 500 х 200
Внимание:
размер изображения не должен превышать ширину таблицы!
Создадим дополнительную папку и назовем её - "foto"
Наша строчка должна быть такая.
<td><div align="center"><img src="foto/logotip.JPG" width="500" height="200"></div></td>
Для того чтобы не менять код, откройте любое изображение, которое хотите видеть в шапке страницы и сохраняете его, как logotip.JPG
Если вы захотите изменить размеры логотипа, либо изображение, которое вы хотите поставить на место логотипа другого размера, то в верхней строке измените размеры изображения на ваши.(это нужно для корректного отображения вашего логотипа).
Ширина в пискселях - width="500"
Высота в пикселях - height="200"
Установка заднего фона.
4.Это не входит в задание, но очень будет скучная страница, если мы не поставим изображение на задний фон.
Добавляем под строчку <title>Название страницы</title> :
<style type="text/css">
<!--
body {
background-image: url(fon_for_pages.JPG);
background-repeat: repeat;
}
-->
</style>
Где:
Задний фон страницы - background-image: url(fon_for_pages.JPG);
Повторение и по горизонтали и по вертикали - background-repeat: repeat;
Повторение сделано для того чтобы на задний фон можно было поставить маленькую по весу картинку.
Если же вы хотите поставить большую картинку размером …, к примеру 1200 х 720.
Страница будет открываться медленно!
Если же вам не нужен задний фон, то просто удалите эти 2 строчки.
И ещё, чуть не забыл!
До этого у нас таблицы были прозрачными и через них был виден задний фон. Таблицу сделаем белого цвета: добавляем в каждую таблицу :
bgcolor="#FFFFFF"
Строчка должна получиться такая:
<table width="800" align="center" bgcolor="#FFFFFF">
Код страницы:
<head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Назание страницы</title> <style type="text/css"> <!-- body { background-image: url(foto/fon_for_pages.JPG); background-repeat: repeat; } --> </style> </head> <body> <table width="800" border="1" bgcolor="#FFFFFF"> <tr> <td><div><img src="../1_foto/Zadanie_po_informatike/logotip.JPG" width="500" height="200"></div></td> </tr> </table> <table width="800" border="1" bgcolor="#FFFFFF"> <tr> <td width="200">Меню</td> <td width="600"><div>Текст</div></td> </tr> </table> <table width="800" border="1" bgcolor="#FFFFFF"> <tr> <td width="200"><div>Контакты</div></td> <td width="400"><div>Задание по информатике </div></td> <td width="200"><div>Реклама на сайте </div></td> </tr> </table> </body> </html>
Созание меню.
5. Меню вставляем в столбец левый для меню.
<ul class="cssmenu">
<li><a href="#">пункт первый</a></li>
<li><a href="#">пункт второй</a></li>
<li><a href="#">пункт третий</a></li>
</ul>
Создадим стили:
Код стилей, вставляем после тега
<title>Название страницы</title>
Перед тем, как вставить на страницу убираем строчки с русскими словами.
<style type="text/css">
//зададим стиль для списка
ul.cssmenu {
// убираем отступы
padding: 0;
margin: 0;
// убираем точки
list-style: none;
width: 150px;
}
//зададим стиль для элементов списка
ul.cssmenu li {
// Чтобы меню корректно отображалось в IE
float: left;
}
// зададим стиль для анкора в списке
ul.cssmenu li a, ul.cssmenu li a:visited {
// обязательно блочное отображение
display: block;
// укажем отступы
padding: 5px;
// сделаем промежутки между пунктами для красоты
margin-bottom: 1px;
// цвета фона и текста
color: #FFFFFF;
background-color: #003366;
width: 140px;
}
// меняем цвета при наведении
ul.cssmenu li a:hover {
color: #003366;
background-color: #FFFFFF;
}
</style>
Пропишем поведение ссылок:
a:link {
color: #0000FF;
text-decoration: underline;
}
a:visited {
text-decoration: underline;
}
a:hover {
text-decoration: none;
color: #33FF33;
}
a:active {
text-decoration: underline;
}
a {
font-family: Times New Roman, Times, serif;
font-size: 13px;
}
Создание текста различного вида.
6.Форматирование текста – код:
<td width="600"><p>Текст...</p>
<blockquote>
<p>текст с отступом...</p>
<p>текст с отступом...</p>
</blockquote>
<ul>
<li>с отступом</li>
<li>с отступом</li>
</ul>
<ol>
<li>прономерованный</li>
<li>прономерованный</li>
<li>прономерованный</li>
<li>прономерованный</li>
</ol>
<p align="center">По центру.</p>
<p align="right">Справа.</p>
<p align="left"><strong>Жирный. </strong></p>
<p align="left"><em>С наклоном. </em></p></td>
код:
<head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Назание страницы</title> <style type="text/css"> body { background-image: url(foto/fon_for_pages.JPG); background-repeat: repeat; } <style type="text/css"> a:link { color: #0000FF; text-decoration: underline; } a:visited { text-decoration: underline; } a:hover { text-decoration: none; color: #33FF33; } a:active { text-decoration: underline; } a { font-family: Times New Roman, Times, serif; font-size: 13px; } ul.cssmenu { padding: 0; list-style: none; width: 150px; } ul.cssmenu li { float: left; } ul.cssmenu li a, ul.cssmenu li a:visited { display: block; padding: 5px; margin-bottom: 1px; color: #FFFFFF; background-color: #003366; width: 200px; } ul.cssmenu li a:hover { color: #003366; background-color: #FFFFFF; } </style> </head> <body> <table width="800" border="1" bgcolor="#FFFFFF"> <tr> <td><div><img src="../1_foto/Zadanie_po_informatike/logotip.JPG" width="500" height="200"></div></td> </tr> </table> <table width="800" border="1" bgcolor="#FFFFFF"> <tr> <td width="210" valign="top"><ul class="cssmenu"> <li><a href="index.html">ГЛАВНАЯ</a></li> <li><a href="page_2.html">Вторая страница </a></li> <li><a href="page_3.html">Ява скрипт. </a></li> <li><a href="page_4.html">Четвертая страница </a></li> <li><a href="page_5.html">Пятая страница </a></li> <li><a href="page_6.html">шестая страница </a></li> <li><a href="page_7.html">седьмая</a></li> </ul> </p> </span></td> <td width="600"><p>Текст...</p> <blockquote> <p>текст с отступом...</p> <p>текст с отступом...</p> </blockquote> <ul> <li>с отступом</li> <li>с отступом</li> </ul> <ol> <li>прономерованный</li> <li>прономерованный</li> <li>прономерованный</li> <li>прономерованный</li> </ol> <p>По центру.</p> <p align="right">Справа.</p> <p align="left"><strong>Жирный. </strong></p> <p align="left"><em>С наклоном. </em></p></td> </tr> </table> <table width="800" border="1" bgcolor="#FFFFFF"> <tr> <td width="212"><div>Контакты</div></td> <td width="400"><div>Задание по информатике </div></td> <td width="200"><div>Реклама на сайте </div></td> </tr> </table> </body> </html>
7.Создадим пример ссылки:
Если нужно будет опубликовать сайт, то исправляем index.html – на ссылку сайта,
к примеру на http://marrex.ru/
- Мы создали несколько страниц:
- Посмотрим структуру этих ссылок:
- index.htm
http://doing-sites.narod.ru/Zadanie_po_informatike/index.htm
- 1.html
http://doing-sites.narod.ru/Zadanie_po_informatike/1.html
- 2.html
http://doing-sites.narod.ru/Zadanie_po_informatike/2.html
- 3.html
http://doing-sites.narod.ru/Zadanie_po_informatike/3.html
В меню :
<li><a href="index.html">ГЛАВНАЯ</a></li>
<li><a href="1.html">Вторая страница </a></li>
Как вставить фото на страницу.
8.Вставляем фото:(нажмите в браузере "ctrl + U" - увидите код.)
……………………………………………………………………………………………………
<p align="center"><img src="Simple_page_clip_image001.jpg" width="411" height="301"></p></td>
……………………………………………………………………………………………………
Как изменить размер отображаемой картинки без изменения самой картинки.
9.Не меняя размер фотографии меняем размер в коде.
Изменим размеры изображение в коде:
С такого:
<img src="Simple_page_clip_image001.jpg" width="411" height="301">
На такой:
<img src="Simple_page_clip_image001.jpg" width="550" height="430">
Ява скрипт.
вставляем ява скрипт
<script language="JavaScript">
<!--
alert("Рад видеть Вас на моем сайте! Пошли дальше?");
//-->
</script>
между тегами
</head>
Скрипт
<body>
Должно получиться:
</head>
<script language="JavaScript">
<!--
alert("Рад видеть Вас на моем сайте! Пошли дальше?");
//-->
</script><body>
Объяснять поведения ява скрипта не буду. Жмем и смотрим, что получилось.
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!