форма отправки сообщений , форма отправки сообщения на почту , форма отправки сообщений с сайта , сообщение после отправки формы , форма отправки сообщений с капчей , ?
У нас есть сайт на Юкосе, который переехал с народ.ру. Наши все страницы сделаны привычно в простом html.
И я … не хочу их переделывать в динамические страницы и .. решать попутно различные проблемы возникающие при этом.( одна из главных проблем, что ваши страницы изменят адрес, а раз страницы изменились, то и изменилась индексация.. в общем, кто сталкивался с этим, тот понимает, о чём я…).
Да и вообще, раз я уже варился в простом html, то не вижу никаких дополнительных плюсов, в динамических страницах! Меня вполне устраивает простой html.
Но мы не будем дальше развивать эту мысль. Мы просто рассказали, как обстоит дело.
Вернемся к нашей форме отправки сообщения.
Я конечно с утра до вечера не искал в интернете ответ на этот вопрос. Просто задал его поисковику! Не вышло никаких путных ответов. Потом пошел на форум. Там тоже был единственный ответ, что надо воспользоваться формой, которая есть в вашей панели управления.
Форма то есть, но нет самого обработчика, поэтому если вы эту форму вставите в страницу, то будет обыкновенная форма с полями, которая не будет работать!
В общем, пока сам не займешься вплотную – никакого вразумительного ответа не найдешь!
Создадим форму отправки сообщения.
Приступим к нашей форме отправки сообщения с сайта на ukos-е, которые основаны на html.
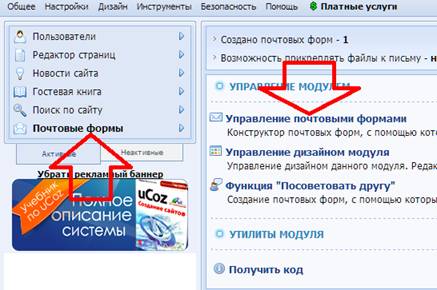
В самом начале нужно проверить есть ли вообще у вас почтовая форма, если нет, то её нужно будет создать.
В панели управления – нажимаем по строке – почтовые формы, далее – управление почтовыми формами.

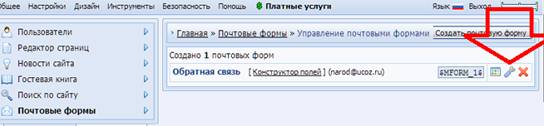
Вот мы зашли в наши почтовые формы. Здесь мы видим, что у нас есть одна почтовая форма. Я буду её использовать, если вам она не нравится, то вы можете создать новую.
Не работает форма отправки сообщения с сайта па ЮКОСе?
Раз уж мы сюда попали, то давайте сразу и отредактируем наши данные в форме. Стрелочкой показан гаечный ключ, мы нажимаем по нему!

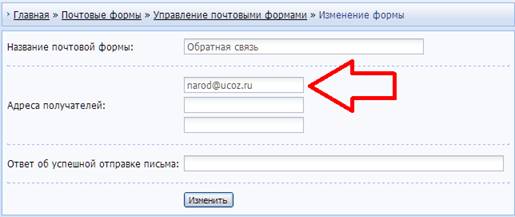
В новом окне смотрим – адреса получателей – у нас нет такой почты. Естественно, что ваша форма не может в принципе заработать, если письмо отправляется неизвестно куда.
Меняем его на существующий почтовый ящик, которым вы пользуетесь!
Если у вас несколько сайтов, и будет несколько почтовых форм. То чтобы понять с какого сайта пришло сообщение, то назовите почтовую форму соответствующее. К примеру: обратная связь с сайта народ.ру.
В пришедшем письме будет эта надпись.
В ответе об успешной отправке письма, напишите любую фразу, которая будет выводится, после отправки сообщения.

Теперь нам нужна эта самая страница, форму которой мы только , что отредактировали.
Её надо будет найти.
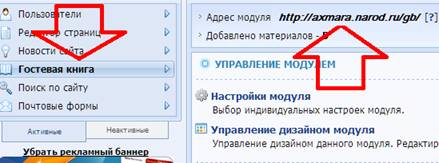
Нажимаем по строчке гостевая книга, и сверху видим адрес ваше гостевой книги – переходим по этому адресу.

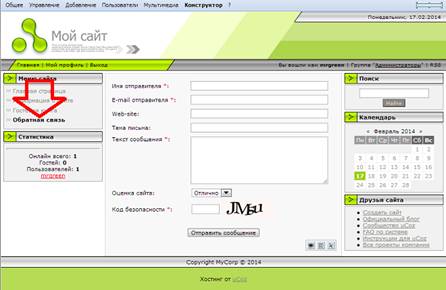
Нажимаем по строчке обратная связь.
Ну, вот в принципе, если вам внешний вид особо не нужен, и всякая всячина слева и справа не напрягает, то ваша почтовая форма готова к использованию!

Я буду делать свою форму отправки сообщения.
Но поскольку, мне этот вариант не нравится в принципе, то дальше мы будем совершать различные манипуляции с кодом!
Для манипуляций с кодом почтовой формы нам понадобится – моя любимая программа – Dreamweaver.
Мы не закрываем страницу с нашей почтовой формой. Нажимаем в браузере ctrl + U. Открывается код Скопируем всё.
Переходим в программу Dreamweaver. Создаем новый документ с разрешением .html, далее открываем код( нажимаем ctrl + Ё).
Всё что есть, удаляем и вставляем туда, ранее скопированный код. Опять нажимаем ctrl + Ё – возвращаемся к дизайну и…
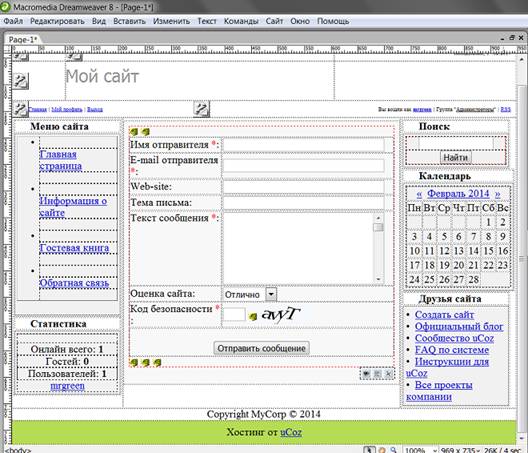
Смотрим, что у нас получилось.
Неправда ли, похоже на нашу почтовую форму? Просто отсутствует украшательства, а если сказать умнее, то к данной странице не прикреплена таблица стилей CSS .

Ну и далее дело в шляпе! Всё, что нам не нужно удаляем. В визуальном редакторе.
После того, как я все ненужное для меня удалил, остались лишь сама форма отправки сообщения. Где нужно ввести имя, почтовый ящик и .т.д.
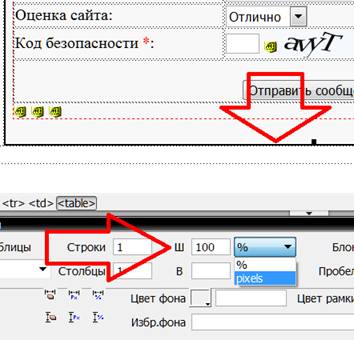
Нажимаем по обрамляющеq таблице и смотрим, что у нас с шириной. Опускаемся вниз программы Dreamweaver.
Ищем строчку с буквой «Ш» -ширина, изменяем на пиксели и ставим значение 600.

Сохраняем страницу как mail.htm – название не пренципиально, хоть как назовите, все равно будет отпрвалять!
Всё!
Смотрим, что у нас получилось!
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!