Как работать со слоями в фотошопе.
Инструмент - "слой" в фотошопе.
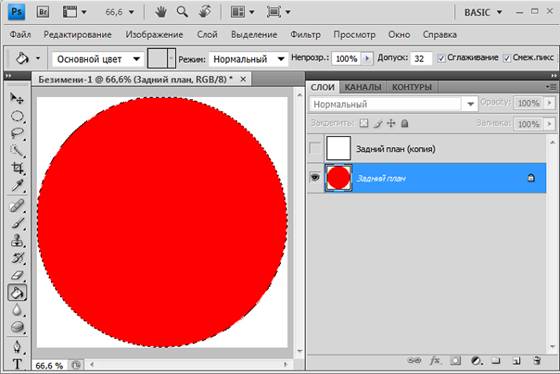
Мы создали круг.
Потом его залили цветом.
Перед тем, как залили цветом, сделали дубликат слоя.
Давайте еще раз посмотрим, как же делается дубликат слоя, либо если вам не нужно содержание слоя, то можно просто создать пустой слой – рассмотрим два варианта!
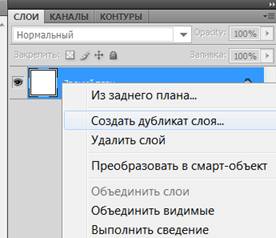
Создадим дубликат слоя. Нажимаем ПКМ - создать дубликат слоя. Напоминаю, что если у вас нет слоёв, то в меню – окна –слои.

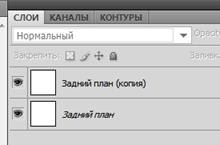
Вот, что у вас должно получиться.

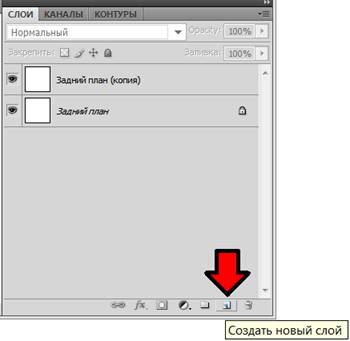
Если же вы хотите просто создать пустой слой, то смотрим в слоях, есть кнопочка – создать новый слой.

Итак, мы сделали дубликат слоя с кругом. У нас получилось два одинаковых слоя с кругом в центре.
В первом слое сделаем заливку красным цветом. А во втором слое нажмем delete. Помним, чтобы работать со слоем, нужно кликнуть по тому слою, в котором хотим проводить действия.
Вот смотрим, что у нас получилось со слоями.
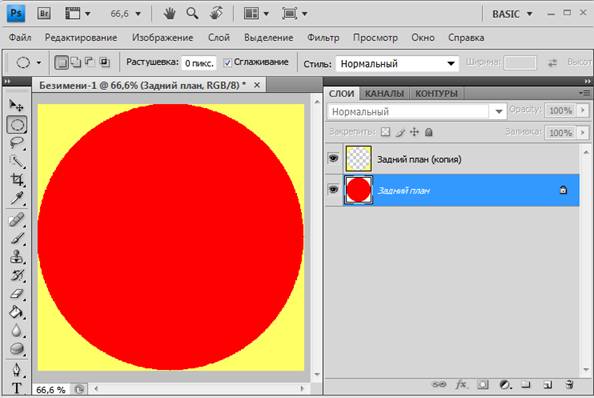
Мы не можем одновременно посмотреть, что у нас происходит со слоями – анм требуется 2 скрина. Первый слой залит красным цветом.

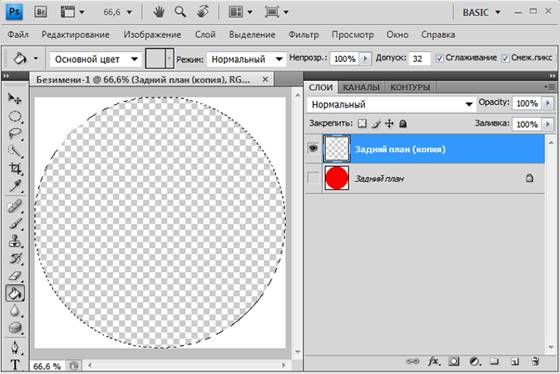
Во втором слое нажмем delete. Смотрим, что у нас получилось! Здесь видим, что когда мы нажали кнопку удалить, оголился прозрачный фон. Мы не делали это специально, просто когда вы делаете дубликат, то удалив часть, там будет прозрачная зона. По крайней мере так у меня.
Но если вы хотите сделать прозрачный фон специально, то см.здесь.

Теперь зальем края любым цветом. Теперь посмотрим на наши два слоя. Задний фон – это задний фон и его переместить нельзя. Он будет всегда задним планом. А копия заднего плана находится сверху. И через его прозрачную зону видна заливка красным цветом на заднем фоне!
А желтый цвет находится на верхнем слое, поэтому мы видим его, а не белый, который находится на заднем слое.

Слудующий наш шаг - сделать анимацию в фотошопе.
А теперь самое время развлечься!
Улучши поведенческий фактор на своём сайте!
Если понравится игра, то можно забрать код для своего сайта отсюда!